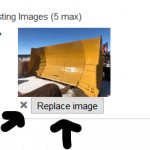
Tell us what you are trying to do? I am trying to understand why there are 3 different buttons when it comes to a Repeatable image custom fields. From the attached photo, I see a trash icon, a clear value "x" icon, and a "Replace Image" button.
What is the difference in all these buttons and why do we need them?
Hello and thank you for contacting the Toolset support.
Clear, and reorder icons are required to let you manage the repeatable field.
Replace image is useful for keeping the same order. Otherwise, you will remove, add, then drag/drop the image to the old image position.
With some custom CSS styles, you can remove/hide any of these icons.
I hope this answers your question. Please, let me know your feedback.
so "x" is clear, "4 arrows" is reorder, and the "Replace Image" button is a button, but what is the difference between the "Trash can" (which I assume is delete) and "x"?
Right, my apologies for missing that. That might be redundant, but it might also be helpful for some designing scenarios.
If you have trouble removing/hiding any of them, please let me know which page and I can take a look at it and help produce a CSS code that will hide them.
If on the other side, you think this should be fixed in Toolset, or maybe adding an option for it on the settings, please ask it here http://toolset.com/contact-us/suggest-a-new-feature-for-toolset/
So I can hide the Add button from the previous JS you gave me (js-wpt-repadd), but I can seem to unhide the Add button when the trash icon is clicked. In fact my alert isn't even called. It looks like trash uses js-wpt-repdelete. Am I missing something?
jQuery(function($) {
$(".listing-limit .js-wpt-repadd").click(function(event) {
$length = this.parentNode.childNodes.length;
var remaining = $('[name="wpcf-listing-images-remaining"]').val();
remaining--;
$('[name="wpcf-listing-images-remaining"]').val(remaining);
if ($length >= 5) {
$(this).hide();
}
});
});
jQuery(function($) {
$(".listing-limit .js-wpt-repdelete").click(function(event) {
alert("TEST");
var remaining = $('[name="wpcf-listing-images-remaining"]').val();
remaining++;
$('js-wpt-repadd').show();
$('[name="wpcf-listing-images-remaining"]').val(remaining);
});
});
So I think I have it resolved for that part. It looks like I need a listener event instead of a click:
// add click listener to trash buttons
jQuery(document).on( "mouseup", ".js-wpt-repdelete", function(e){
var $closest = jQuery(e.target).closest('.js-wpt-repetitive');
var remaining = $('[name="wpcf-listing-images-remaining"]').val();
$closest.find(".js-wpt-repadd").show();
remaining++;
});
Keeping this open a little longer as i finish this out.
Okay I have most of it figured out except how to hide the "X" icon and the "Replace Image" button. Can you help with that part?
Here is my Jquery:
jQuery(window).bind("load", function(){
var $listType = jQuery('select[name=wpcf-list-type]').val();
var $max;
// alert("listtype: " + $listType);
if ($listType == 'standard'){
jQuery(".js-wpt-repadd").hide();
}
else if ($listType == 'premium') {
$max = '5';
}
else if ($listType == 'featured') {
$max = '10';
}
jQuery(document).on( "click", ".js-wpt-repadd", function(e){
var $closest = jQuery(this).closest('.js-wpt-repetitive');
var isfile = $closest.find('input[type="file"]').length;
var name = isfile ? $closest.find('.wpt-repetitive-field:first input[type="file"]:first').attr('data-wpt-name') : $closest.find('.wpt-repetitive-field:first input:first').attr('data-wpt-name');
// how many repetitions?
if ( $closest.find('.wpt-repctl').length >= $max) {
// hide button to add more
jQuery(this).hide();
}
});
// add click listener to trash buttons
jQuery(document).on( "mouseup", ".js-wpt-repdelete", function(e){
var $closest = jQuery(e.target).closest('.js-wpt-repetitive');
$closest.find(".js-wpt-repadd").show();
});
});
I'll try. Fill in credentials to let me login in your next reply, I'll make it private. ** Make a database backup before sharing credentials. **
Please share the URL of the page when the form is displayed and the form name or ID.
Hi Jamal,
I figured it out. Thanks for your help with this. Learned a lot about JQuery in the process which was helpful for other things.
My issue is resolved now. Thank you!