Tell us what you are trying to do? We bneed to create a carousel slider with different width images and fixed height just like for example this example: https://owlcarousel2.github.io/OwlCarousel2/demos/autowidth.html
The slider shall be populated with images inserted in a repeater field.
We already created that field but we need support to create the carousel slider.
Thanks
Franco

Noman
Supporter
Languages:
English (English )
Timezone:
Asia/Karachi (GMT+05:00)
Hi Franco,
Thank you for contacting Toolset support. Yes, you can achieve this by following the below steps:
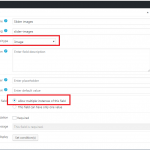
1. Create image repeating field for CPT, see attached screenshot.
2. Create a Content template and add this code:
<div class="owl-carousel owl-theme">
<div class="item">
[types field='slider-images' alt='%%ALT%%' title='%%TITLE%%' size='full' align='none' separator='</div><div class="item">'][/types]
</div>
</div>
==> Replace 'slider-images' with your images field slug
3. Include slider css/js files in your theme or css/js editor. To do that, please download & extract this zip file:
https://drive.google.com/file/d/0B5EmJQ1qcuyqRi1kTmxhNjVqQ0U/view?usp=sharing
-- The 2 css files, you need to copy css code from these 2 files and paste in the Content Template’s >> CSS editor section.
-- The 1 js file, you need to copy JS code from it and paste in the Content Template’s >> JS editor section.
4. And also add following js code in Content Template’s >> JS editor section.
jQuery( document ).ready( function( $ ) {
$('.owl-carousel').owlCarousel({
margin: 10,
loop: true,
autoWidth: true,
items: 4
})
});
Thank you