Tell us what you are trying to do?
But I would want them to be in columns. For example:
Is there any documentation that you are following?
Is there a similar example that we can see?
Minesh Supporter
Languages:
English (English )
Timezone:
Asia/Kolkata (GMT+05:30)
Hello. Thank you for contacting the Toolset support.
You should use the bootstrap to divide your row into columns.
For example:
<div class="row">
<div class="col-md-3">
<h4>A summer special</h4>
</div>
<div class="col-md-3">
<h4>Annual results published</h4>
</div>
<div class="col-md-3">
<h4>Our first red product</h4>
</div>
<div class="col-md-3">
<h4>Our most popular product</h4>
</div>
</div>
You should use above code and adjust the filters inside accordingly.
Please check the following ticket that may help you as well:https://toolset.com/forums/topic/display-search-filters-in-bootstrap-columns/
I made this:
[wpv-filter-start hide="false"]
[wpv-filter-controls]
<div class="container">
<div class="row">
<div class="col-md-4">
[wpv-filter-search-box placeholder="Search..." output="bootstrap"]
</div>
<div class="col-md-4">
<label for="wpv-izpilditaju-sastavs"></label>
[wpv-control-post-taxonomy taxonomy="izpilditaju-sastavs" type="select" default_label="*****" url_param="wpv-izpilditaju-sastavs"]
</div>
<div class="col-md-2">
<label for="wpv-wpcf-komponesanas-gads_min">[wpml-string context="wpv-views"]Year from[/wpml-string]</label>
[wpv-control-postmeta field="wpcf-komponesanas-gads" placeholder="1946" url_param="wpv-wpcf-komponesanas-gads_min"]
</div>
<div class="col-md-2">
<label for="wpv-wpcf-komponesanas-gads_max">[wpml-string context="wpv-views"]to[/wpml-string]</label>
[wpv-control-postmeta field="wpcf-komponesanas-gads" placeholder="2021" url_param="wpv-wpcf-komponesanas-gads_max"]
</div>
</div>
</div>
[/wpv-filter-controls]
[wpv-filter-end]
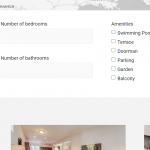
I attached picture what it looks like.
Minesh Supporter
Languages:
English (English )
Timezone:
Asia/Kolkata (GMT+05:30)
Please check the different Bootstrap grid examples with the following link and you should adjust your code accordingly:hidden link
I did follow the examples. I don`t understand why the first 2 columns aren`t 4 units wide and other 2 columns aren`t 2 units wide.
Minesh Supporter
Languages:
English (English )
Timezone:
Asia/Kolkata (GMT+05:30)
Can you please share problem URL and admin access details.
So, you want one row with four columns and you want to divide four columns to two group of two?
Maybe you can share a screenshot of your expected output.
Minesh Supporter
Languages:
English (English )
Timezone:
Asia/Kolkata (GMT+05:30)
Can you please check now: hidden link
I've adjusted the code for "Search and Pagination" section as given under:
[wpv-filter-start hide="false"]
[wpv-filter-controls]
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="form-group">
<label for="wpv-search"> </label>
[wpv-filter-search-box placeholder="Search..." output="bootstrap"]
</div>
</div>
<div class="col-md-4">
<div class="form-group">
<label for="wpv-izpilditaju-sastavs"> </label>
[wpv-control-post-taxonomy taxonomy="izpilditaju-sastavs" type="select" default_label="*****" url_param="wpv-izpilditaju-sastavs"]
</div>
</div>
<div class="col-md-2">
<div class="form-group">
<label for="wpv-wpcf-komponesanas-gads_min">[wpml-string context="wpv-views"]Year from[/wpml-string]</label>
[wpv-control-postmeta field="wpcf-komponesanas-gads" placeholder="1946" url_param="wpv-wpcf-komponesanas-gads_min"]
</div>
</div>
<div class="col-md-2">
<div class="form-group">
<label for="wpv-wpcf-komponesanas-gads_max">[wpml-string context="wpv-views"]to[/wpml-string]</label>
[wpv-control-postmeta field="wpcf-komponesanas-gads" placeholder="2021" url_param="wpv-wpcf-komponesanas-gads_max"]
</div>
</div>
</div>
</div>
[/wpv-filter-controls]
[wpv-filter-end]
Can you please confirm it works at your end.
The columns are still diferent sizes. I understand that the columns 1,2 are 4 units and columns 3,4 are 2 units. But they all are different sizes. 3rd column with label: "Year from" is randomly the largest.
Minesh Supporter
Languages:
English (English )
Timezone:
Asia/Kolkata (GMT+05:30)
Well - you need to customize it based on Bootstrap grid and you may require to add custom CSS.
If you do not know how to do it, you may contact pro CSS/Bootstrap expert who can guide you to build your customized search form.
I copied the grid code from w3c example and it doesn`t behave the same. On here it just ignores the grid size and makes everything the size of its content.
Minesh Supporter
Languages:
English (English )
Timezone:
Asia/Kolkata (GMT+05:30)
Can you please check now: hidden link
You did not activated the bootstrap loading setting available at: Toolset => Settings => General tab => Bootstrap loading => Toolset should load Bootstrap 3
I've activated it and I can see its working as expected.
My issue is resolved now. Thank you!