This thread is resolved. Here is a description of the problem and solution.
Problem:
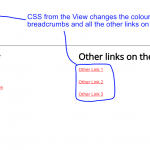
View custom CSS is affecting the whole page
Solution:
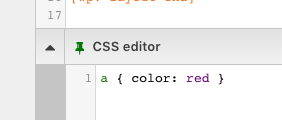
You need to add your custom CSS in such a way that it should not be applied on the whole page by selecting the proper CSS selector.
You can find the proposed solution, in this case, with the following reply:
https://toolset.com/forums/topic/view-custom-css-is-affecting-the-whole-page/#post-1132568
Relevant Documentation:
=> https://www.w3schools.com/cssref/css_selectors.asp
=> https://www.w3schools.com/cssref/sel_element_element.asp
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Kolkata (GMT+05:30)
This topic contains 4 replies, has 2 voices.
Last updated by 6 years, 2 months ago.
Assisted by: Minesh.