need to calculate distance between two markers along route
using your suggested JS for drawing between markers (which is working fine)
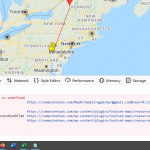
the console log shows "Uncaught TypeError: google.maps.geometry is undefined"
the existing JS works fine until I added:
//var distance = google.maps.geometry.spherical.computeDistanceBetween(
//tripCoordinates[0],
//tripCoordinates[1] //);
so I used standard code (which also did not work):
var nyc = new google.maps.LatLng(40.715, -74.002);
var london = new google.maps.LatLng(51.506, -0.119);
var distance = google.maps.geometry.spherical.computeDistanceBetween(nyc, london)
comanchetown.com/map
The same code runs without errors in the browser console after page load at /map (screenshot attached here), so it's probably just a timing issue. I can't see the entire context in your screenshot. You could try moving your distance calculation code into the map ready event handler callback, immediately before or immediately after initMap(), to ensure the API is ready to go.
Thanks for your prompt reply
I moved the distance calc code as suggested, no change
I'm including the full JS module here >>
================
//https://toolset.com/forums/topic/add-lines-connecting-markers-in-a-google-map/#post-916035
jQuery(document).ready(function($){
function initMap() {
var mapid = 'map-8';
var map = WPViews.view_addon_maps.get_map('map-8');
var markers = WPViews.view_addon_maps.markers['map-8'];
var icon = "";
var tripCoordinates = [];
var latLng;
var OriginlatLng;
var range =200;
var i = 0;
const queryString = window.location.search; // hidden link
console.log(queryString);
const urlParams = new URLSearchParams(queryString);
range = urlParams.get('maxrange'); // miles
// loop over all the markers and create an array of lat lng objects
for(var marker in markers){
if (i < 50 ) {
latLng = {
'lat':markers[marker].position.lat(),
'lng':markers[marker].position.lng()
};
if(i == 0) {
OriginlatLng = latLng;
tripCoordinates.push(OriginlatLng);
}
if(i > 0){
icon = markers[marker].icon;
if (icon == null){
tripCoordinates.push(latLng);}
}
}
i++;
} //end for, markers
var circle = new google.maps.Circle({
center: OriginlatLng,
strokeColor: 'blue',
strokeOpacity: 0.8,
strokeWeight: 1,
fillOpacity: 0,
// radius: 160934*10 // 100 miles in meters *10 (1000 miles)
radius: 1609*range // 1 miles in meters * maxrange URL parameter
});
// circle.setMap(map); //range circle
// create a new polyline using the coordinates array, and add it to the map
var tripPath = new google.maps.Polyline({
path: tripCoordinates,
geodesic: true,
strokeColor: '#FF0000',
strokeOpacity: 1.50,
strokeWeight: 1
});
tripPath.setMap(map);
}
$( document ).on('js_event_wpv_addon_maps_init_map_completed', function( event, event_settings ) {
initMap();
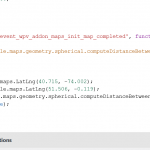
//var distance = google.maps.geometry.spherical.computeDistanceBetween(
//tripCoordinates[0],
//tripCoordinates[1]
//);
var nyc = new google.maps.LatLng(40.715, -74.002);
var london = new google.maps.LatLng(51.506, -0.119);
var distance = google.maps.geometry.spherical.computeDistanceBetween(nyc, london)
console.log(distance);
} );
} );
=====================
this is mostly the same as you have seen before, the only difference is selectively connecting markers based upon the value of Marker.icon. Which works
I've included the console log which shows the undefined module. Is there something I need to enable in order to use this Google Maps API?
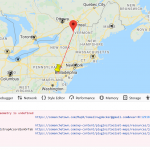
I've included an image showing where I moved the code to and another showing that the line between markers is in fact being drawn
I could put some JS here to calc distance but I'd prefer to understand why I can't use the Google maps module
Thanks for your great support
I put in a wait for the library to become available and my issue is now resolved
Thanks for the hint that it was a timing issue
My issue is resolved now. Thank you!