This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+00:00)
Tagged: Views, Views plugin
This topic contains 9 replies, has 2 voices.
Last updated by Nigel 6 years, 5 months ago.
Assisted by: Nigel.
Hi,
I´ve searched a little bit and found something about this topic, but I´m not really sure, how I can achieve it at all.
I´ve created two custom taxononmies and I would like to use two taxonomy drop downs for filtering two views on the same page:
- the first view is a custom post type view
- the second view is a taxonomy custom field view
The filter should be set on the top of the page and the view results are set on other locations on the page. Can you please give me any help how I can:
1) create / comine the two views for results
2) can create / place the filter at the top of the page. There doesn´t seem to be any shortcode, which I can use.
Thanks and regards,
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Rainer
I looked to see if I could set this up on a test site but I don't think it's possible without a solution that is based upon custom code.
It is not uncommon for people to want to control two Views on the same page using one set of filter controls.
That can work, but with limitations (no pagination or ajax, for which the controls are tied to a specific View).
However, this is the first time I've seen someone ask to mix a post View and a taxonomy View on the same page using a single set of form controls.
I started to set this up and I created a post View with a taxonomy filter. That uses, in my example, a URL parameter wpv-colour, to specify the taxonomy term selected by the user on the front end, e.g. ?wpv-colour=blue
I then went to create a taxonomy View (to list the terms of the taxonomy) and added a Query Filter to set the taxonomy term using the same wpv-colour URL parameter.
But that's where I hit a wall that you cannot get past unless you resort to writing custom code.
As you can see in the screenshot the term is set by its ID.
But the post View sets the filter using the taxonomy slug.
So you cannot use the same filter for a post View and a taxonomy View.
Hi,
thanks for your explanation. When we create a custom post type with this custom field, which we´ve placed at the custom taxonomy now - how would it work? Then we would have two views with custom post types.
Regards,
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Sorry, I don't understand your last update.
If you have two post Views, you can set one of them up with custom search filters as normal. This will use certain URL parameters to set the filter values.
Then you make a second View (a normal show-all-results View) where you add Query Filters for the same fields as the first View and you specify that the value should come from the same URL parameters.
So the second View will listen to the same URL parameters that the first View uses, which will work when updating the results via a page refresh (not ajax), but you can't share anything like pagination controls across the two Views.
Hi,
thanks. I will solve it with two custom post type views. But I´ven´t already understood your query parameter explanation. Can you please show me an example? Where do I get the parameter URIs from?
How can I insert the filter seperately and what shortcode have I to use or where have I to place the filter code (two dropdowns and submit button)?
Regards,
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
To demonstrate the concept my very simple example has two Views that do the same thing (filter by colour taxonomy), but the first View contains the filter controls while the second filter simply listens to the same URL parameter that the first View uses to update results.
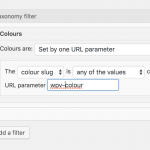
So the first View queries a CPT "Things" and has a search filter for the colour taxonomy (see things1.png).
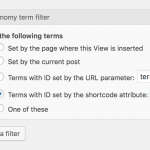
What you don't normally see is that this updates the Query Filter section of the View to add a filter which listens to a certain URL parameter. If you go to the Screen Options tab at the very top of the page and mark the Query Filter checkbox you can then see the Query Filter section below, which in my example looks like things2.png.
Note that the URL parameter is wpv-colour. This is the default, which you can change to anything you like, but the important point is that we will listen to this same URL parameter in the second View.
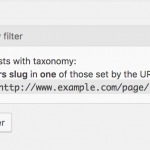
So now we create our second View, which is not a custom search View, just a normal display-all-results View. It will return Things posts, and we also add a Query Filter for the same colour taxonomy. See things3.png. I had to edit the URL parameter to make sure it was listening to the same parameter used in the first View.
Now I create a page to display the Views.
I insert the search form and results of the first View separately, then the second View, like so:
<!-- search form of first View --> [wpv-form-view name="things-filtered-by-colour" target_id="self"] <hr> <!-- search results of first View --> [wpv-view name="things-filtered-by-colour" view_display="layout"] <hr> <!-- second View --> [wpv-view name="things-listening-to-colour-filter"]
You can see the results in the screen recording. When I change the filter of the first View the results of both Views are updated.
Hi,
thanks - this helped me a lot.
I could add my two views like you told me and it seems to work. Is it by default, that on page loaded the first values of the select fields (although I´ve set Please Choose as first value) are executed for both views?
Regards,
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
On the initial page load there shouldn't be any URL parameter, so both Views should initially display all results.
(That's how Views filtering works. You start with all results, and then as you apply filters you narrow down the results.)
Are you seeing something different than all the posts initially?
Hi,
thanks, you´re right. How can I preselect an option to have displayed not all items at the first load?
Regards,
New threads created by Nigel and linked to this one are listed below:
https://toolset.com/forums/topic/how-to-show-no-initial-results-on-a-view-until-a-filter-is-set/
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
How to show no initial results on Views until a Filter is set?
That's another issue, let me split this thread and I'll follow up with that question in the other one.