Hi,
On a Radio or Checkbox CRED field is it possible to use an image as the option and have it clickable to select the option?
This is the code I have for a select question:
[cred_generic_field field='car-type' type='radio' class='' urlparam='']
{
"required":0,
"validate_format":0,
"default":[],
"options":[
{"value":"[types field='hotel-type-basic' output='raw' id='$current_page'][/types]","label":"Basic"},
{"value":"[types field='hotel-type-3-star' output='raw' id='$current_page'][/types]","label":"3 Star"},
{"value":"[types field='hotel-type-4-star' output='raw' id='$current_page'][/types]","label":"4 Star"}
]
}
[/cred_generic_field]
I've tried inserting an image instead of the label like this ... but it didn't work:
[cred_generic_field field='car-type' type='radio' class='' urlparam='']
{
"required":0,
"validate_format":0,
"default":[],
"options":[
{"value":"[types field='hotel-type-basic' output='raw' id='$current_page'][/types]","label":"<img src='<em><u>hidden link</u></em>' width='481' />"},
{"value":"[types field='hotel-type-3-star' output='raw' id='$current_page'][/types]","label":"3 Star"},
{"value":"[types field='hotel-type-4-star' output='raw' id='$current_page'][/types]","label":"4 Star"}
]
}
[/cred_generic_field]
Is this almost right or would you do this a different way?
Ideally I'm aiming for it to look similar to the attached screenshot, I have an image, text and a button.
Hi, I don't think you will be able to get the kind of granular control you need for this design with a single generic field. I think the better approach here is to code these 3 panels with regular HTML and CSS, and insert markup in your CRED form. Then add some custom JavaScript that listens to the "Select" button clicks and performs some other action, like maybe setting the value of a hidden generic field.
Hi Christian,
Thanks for letting me know. Sounds a bit complicated but I will investigate that option. For now is it possible to just insert an image as the thing to click?
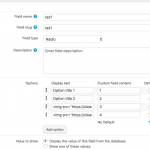
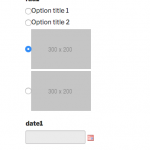
Not exactly, there is no "image" input field. We offer a "radio" input field, where you can configure the "display text" of each radio option. You could insert an image tag in the display text, and it would appear in the input field. With some custom CSS you might be able to make this work. Screenshots attached showing the field in wp-admin and the CRED form display on the front-end.
Hi Christian,
This is probably related to the other support ticket you are helping me with where I've had to use generic select field so that the calculations work.
Does this mean the radio fields won't work?
I'm not sure exactly what you're asking, sorry. If you're asking if it's possible to use a generic radio field that includes multiple options having the same value, then that is not possible. Each option must have a unique value.
Hi Christian,
I'm just attempting the re-build of the quote form as you've mentioned in your other support ticket. So this may or may not change what I'm asking here or what's possible.
I'll be back! Thanks
Okay I will mark this ticket as pending an update from you and we can pick up later. No need to reply now.
With generic radio fields, it is possible to insert an image in the "label" attribute for each option, something like this:
[cred_generic_field field='priceselect' type='radio' class='' urlparam='']
{
"required":0,
"validate_format":0,
"default":[],
"options":[
{"value":"london","label":"<img src='<em><u>hidden link</u></em>' />"},
{"value":"manchester","label":"<img src='<em><u>hidden link</u></em>' />"},
{"value":"midlands","label":"<img src='<em><u>hidden link</u></em>' />"},
{"value":"scotland","label":"<img src='<em><u>hidden link</u></em>' />"}
]
}
[/cred_generic_field]
There aren't many customization options in this approach though, so often custom code is required to get things just right.
Hi Christian,
Thanks for the demo code. I've tried it and it's still showing as a dropdown field:
<label>Car Rental</label>
[cred_generic_field field='car' type='select' class='' urlparam='']
{
"required":0,
"validate_format":0,
"default":[],
"options":[
{"value":"standard","label":"Standard <img src='<em><u>hidden link</u></em>;"},
{"value":"suv","label":"SUV <img src='<em><u>hidden link</u></em>;"},
{"value":"luxury","label":"Luxury <img src='<em><u>hidden link</u></em>;"}
]
}
[/cred_generic_field]
Screenshot of what I'm still seeing. Does my code look correct?
Happy Easter!!
Your generic code includes type='select'. If you want a radio type, you must use 'radio' instead of 'select'.
Hi Christian,
That's done it thank you and the images are now showing.
I've tried a few css rules to get the radio options to display in columns. Are there any tricks for doing this within the CRED settings or just a case of playing around with the css?
Thanks
I'm not aware of any CRED configurations designed to help you display the radio options in columns. You do have the ability to apply a CSS class to the generic field, but that's about it. Beyond that, it's up to your custom CSS.
All sorted thank you and I've managed to do quite a lot of styling so thats great!
Thanks for all your help!!