I'm using OceanWP Theme, Elementor Pro and Toolset Types:
When a Toolset Post Field of the field type of WYSIWYG is used in an Elementor custom post template (via a dynamic widget such as an Elementor Text Widget), rather than rendering the content of the Toolset field only, the entire page: header, title, featured image, body, etc, gets rendered in its place.
This is exactly the same problem than https://toolset.com/forums/topic/toolset-wysiwyg-custom-field-in-elementor-renders-entire-page/ and https://toolset.com/forums/topic/split-toolset-wysiwyg-custom-field-in-elementor-renders-entire-page/ but I cannot see what was the solution (ticket is closed).
Here are 2 screenshot, one with my custom wysiwyg field and one showing what is displayed on screen.
Thank you for your help

Shane
Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Daniel,
Thank you for getting in touch.
Based on both of these tickets I would assume that the customer eventually resolved the issue. However I would Like to check to see what is happening in your case.
Would you mind allowing me to have admin access to the site so that I can have a look at this for you ?
Please also send me a link to the page of what it should look like and a link to the page that is having the issue.
Thanks,
Shane
Hi Shane,
Here is my code to access to hidden link
My Custom field has text and a picture (See attachment)
But when I displayed that field, all the info on the page is displayed insteaf of the content of my custom field.
Link: hidden link
The field should displayed in the Panel ''Comment accéder au point de départ'' but instead, it's the page info that is displayed (See attachement wysiwyg-screen). You can see it on my link also in live.
Thank you

Shane
Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Daniel,
Thank you for the credentials, however they don't seem to work.
Can you test them and resend them to the private fields i've enabled.
Thanks,
Shane

Shane
Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Daniel,
Thank you for the credentials, however I had a look at the issue and based on the screenshot that you've sent and i'm not seeing any connection to your issue and the Toolset WYSIWYG field as the only field WYSIWYG field from Toolset on the Post Type is the "ra-bascule2-info" field which is not being loaded on the page at all.
I'm not seeing clearly how Toolset is interfering here. Do you have an example of what it should display like ? Does the issue remain even after the Toolset plugins are disabled ?
Based on what I see you have a Post Content block and based on what I see it is displaying the information from your Post Content. See Screenshot
Thanks,
Shane
Hi Shane,
I modified my template, it will be easier to see the case:
If you go in hidden link :
On the screen, you will see a Bascule-Button named ''Toolset - Field WYSIWYG''.
If you click on this field, all the screen will display instead of the content of my ToolSet wysiwyg Custom Field (which is ra-bascule2-info).
I have created a ACF wysiwyg field to test the same case.
On the screen, if you click on the panel with this title ''Comment accéder au point de départ?'',
the info that will display is correct, this is the the info of the ACF wysiwyg field.
This is the same content that must appear with ToolSet field.
See attachment file:
ToolSet-wronginfo : This is info that is displayed now
wysiwyg-info: This is info that is in the field and should be displayed.
Thank you again for your help

Shane
Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Daniel,
So i'm able to see the issue now. The issue can be resolved by using the suppress_filter attribute. Unfortunately the Elemetor dynamic content option doesn't allow you to add the suppress_filter attribute in which case you now need to add it manually using our shortcode.
[types field='rando-bascule2-info' suppress_filters='true'][/types]
If that is ok with you, you can use the shortcode above to work around the issue.
Thanks,
Shane
Hi Shane,
It's almost fixed, it works with the data you tried, great! But there's still a case, when my content is html code, that doesn't show on front-end (I just modified the data if you want to access it). I used the same filter you suggested.
The data should show a graph.
Thank you

Shane
Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Daniel,
This is a known issue and not much we can do about it here as elementor actually strips out the iframe content when added using the dynamic content method.
The workaround is to add the shortcode to a shortcode widget which will prevent elementor from stripping out the iframe.
Please let me know if this helps.
Thanks,
Shane
I tried the short code you gave me [types field='rando-bascule2-info' suppress_filters='true'][/types]
but it doesn't work with that html content.
Is there another short code I could use in this specific case? I don't mind to use ShortCode if the work around works 🙂
Thank you

Shane
Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Daniel,
Strange as I added it before advising you on what to do. I went ahead and re-added the shortcode widget to the template and added the shortcode to the template. See Screenshot
hidden link
You can see in the URL above that the item is now displaying correctly using the Shortcode Elementor widget.
Please let me know if you notice any other issues with this and I will be more than happy to advise you.
Thanks,
Shane
Hi Shane,
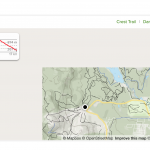
OK, so we have the same shortcode twice, there is one in the Post that is working well (the map is displayed just before the bascule section) and there is one in the template in Bascule section... this one doesn't work (when I click on the arrow of bascule, the section opens but nothing is displayed). hidden link (See screenshot, should appear in highlighted section)
It's really strange since this is exactly the same code. The difference is it's a bascule section and it's a template!!
Thanks so much for your patience
Dan
Hi Shane,
OK, so we have the same shortcode twice: hidden link
- one in the post that works well, the graph appears just before 'bascule section'
- one in the template that doesn't work,when I click the arrow, the bascule section opens but nothing is displayed (see attachment).
I double checked and the shortcode is exactly the same.... the only difference is it's a template instead of a post... and Bascule Widget (with Shortcode Widget inside it) instead of ShortCode Widget.
Thank you so much for your patience

Shane
Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Daniel,
Unfortunately, not much else I can do here given that the template works fine from the shortcode widget and the limitations that elementor places of iframes. It could be that pulling the content from the shortcode in this fashion is still stripping the iframe from the field. To prove this i've added the word "test" to the WYSIWYG editor and it displays fine in both instances.
However as you see when pulling the shortcode as a dynamic content the iframe is being stripped out. Perhaps the elementor team has a workaround for this so you can try getting in touch with them.
Thanks,
Shane
My issue is resolved now. Thank you!