This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Kolkata (GMT+05:30)
This topic contains 14 replies, has 3 voices.
Last updated by Pete 3 years, 3 months ago.
Assisted by: Minesh.
We've found we cannot add a space when using text blocks. The issue exists using Toolsets Heading Block and Kadence Heading Block and its really annoying
-----the issue
We've used just one text block, this has CSS styling for the font and to add padding to the left for desktop.
We do this with CSS as this affects many, many posts and if we wish to change, we can do this easily rather than go into every one.
So the block has these two classes: max-670 body-jjga
If you hold shift and then return, sure it adds a line space but the styling breaks on the lower part of text.
Looks fine in backend, and yet on frontend the lower two paragraphs, because of the line break…the styling is broken on the lower two.
See this post so see: hidden link
-----to resolve this
Deactivating the Toolset Blocks plugin resolves the issue. See if updating the plugin makes a difference.
If not, I'd suggest reaching out to their support to fix it.
Basically, the Toolset plugin removes the br tags and wraps each line with a Paragraph tag.
So is there any fix you can supply that will resolve this please?
As it stands, to add paragraph spacing we would need numerous heading blocks rather than just one with spacing.
Thank you, Pete
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Hi Pete
I read through your post, but I can't infer what the specific issue is.
Perhaps you could include some screenshots showing how it is supposed to look vs. how it does look, including how this is set in the back end, and if it is possible to see it working and not-working on the front end that would be very helpful.
Hi Nigel,
Ok, one heading block, we should be able to have a load of text in just one of these.
We should be able to enter return to split the text apart and add spaces, line breaks.
Normally shift > return will add a none breaking space. We can not longer do this.
This post, the text: hidden link
The moment we space the text it breaks the CSS styling.
From what Kadence support found....Basically, the Toolset plugin removes the br tags and wraps each line with a Paragraph tag.
So the only way round this is to deactivate Toolset Blocks plugin....then there is no issue.
Or have numerous heading blocks for each paragraph which is crazy and time consuming.
So essentially Toolset is breaking stuff. Any way of getting around this?
And no we can't fill pages full of blocks to create separate paragraphs or deactivate Toolset blocks.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
I'm having problems reproducing this, on my own test site it works fine.
I added a core heading block, a Toolset heading block, and a Kadence Advanced Text block (which I gather is what you are using) and added headings where I use soft returns (pressing shift while hitting enter) to break the headings across several lines.
When I check the post on the front end they all look as expected, and inspecting the page source the markup is essentially the same (using br tags). See the screnshot.
If you are experiencing something different on your site, I suggest you first try testing again on a minimal install, i.e. with all plugins disabled except for Toolset Blocks and Kadence Blocks, using a default theme (e.g. twentytwenty). You may need to do this on a staging site.
If the text outputs correctly, try re-activating the other plugins and theme in stages to see if you can narrow down what else is required to reproduce the issue.
Regarding "And no we can't fill pages full of blocks to create separate paragraphs ", that's exactly how the block editor is intended to be used. Create a blank page and paste in a lot of text copied from some document and WordPress will split it into paragraph blocks. The old tinyMCE classic editor used to lump all of the text together, but the block editor breaks it up into semantically meaningful constituents, and to enter multiple paragraphs of text it is expected to use multiple paragraph (or equivalent) blocks.
Hi Nigel,
There's an irony that this works fine deactivating Toolset. Ok deactivated everything, still the issue persisted.
Whether we use the Kadence Heading block or the Gutenberg para block, this only works if the Toolset Blocks Plugin is deactivated.
Deactivate everything else yet leave Toolset Block on...it breaks.
Is there a code that would resolve this issue rather than hammering away...clearly something isn't right?
Thank you.
Do you mean that the space added to bottom of the post body text with that you have issues?
I see there is a CSS applied to the following ID:
#kt-layout-id_cecea2-7d>.kt-row-column-wrap {
padding-top: 0px;
padding-bottom: 80px;
padding-left: 0px;
padding-right: 0px;
max-width: 980px;
margin-left: auto;
margin-right: auto;
}
And it has bottom padding set to 80px, what if you try to set 15px bottom padding.
If you have different issue, please let me know and share details what space you have issue with.
Hey Minesh,
Well we need this sorting:
The Toolset plugin removes the br tags and wraps each line with a Paragraph tag.
Does your code solve this issue?
The Toolset plugin removes the br tags and wraps each line with a Paragraph tag.
==>
We can not change that behavior.
If you can tell me where you have issue and with what section and what margin you need it I can check and try to share any possible work around.
For that, I will also require admin access details.
*** Please make a FULL BACKUP of your database and website.***
I would also eventually need to request temporary access (WP-Admin) to your site. Preferably to a test site where the problem has been replicated if possible in order to be of better help and check if some configurations might need to be changed.
I have set the next reply to private which means only you and I have access to it.
Minesh,
This the issue I showed Nigel, I feel like Im going round and round explaining this again and again!
This post: hidden link
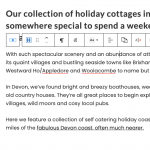
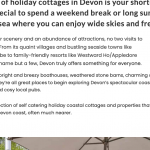
See image attached. The moment, using the same heading block or Gutenberg paragraph block, we hit shift > return Toolset breaks this.
Kadence support, our theme found that....the Toolset plugin removes the br tags and wraps each line with a Paragraph tag.
So essentially breaking this text:
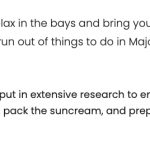
Here at Fabulous Escapes, we’ve put in extensive research t....
This should be the same as....
You can delve into the caves, relax in the bays a....
It's not because of Toolset, if we turn Toolset Blocks off...this issue isn't there.
I'd rather not give you access as we are working on this site.
As Nigel shared with his previous reply:
Regarding "And no we can't fill pages full of blocks to create separate paragraphs ", that's exactly how the block editor is intended to be used. Create a blank page and paste in a lot of text copied from some document and WordPress will split it into paragraph blocks. The old tinyMCE classic editor used to lump all of the text together, but the block editor breaks it up into semantically meaningful constituents, and to enter multiple paragraphs of text it is expected to use multiple paragraph (or equivalent) blocks.
Thats how the block works.
With the problem URL you shared: hidden link
I see at top of the page the content (post body) is repeated, at top it shows without any paragraph spacing but paragraph is split to new line using the BR tag.
You can delve into the caves, relax in the bays and bring your little ones to the amusement parks; you'll never run out of things to do in Majorca, especially if you follow this guide. Here at Fabulous Escapes, we've put in extensive research to ensure that your trip to Majorca will be a memorable one, so sit back, pack the suncream, and prepare for the summer holiday of a lifetime.
And when it start to repeat again, it shows the paragraph with spacing between those two paragraphs and both paragraphs are displayed with P tag.
You can delve into the caves, relax in the bays and bring your little ones to the amusement parks; you'll never run out of things to do in Majorca, especially if you follow this guide. Here at Fabulous Escapes, we've put in extensive research to ensure that your trip to Majorca will be a memorable one, so sit back, pack the suncream, and prepare for the summer holiday of a lifetime.
I see you added the class and "body-jjga max-670" and your aim is to display both above paragraphs within the P tag having class "body-jjga max-670". To achieve what you want may require some workaround and for that either we will require staging site and then we will see what could be the possible solution.
You know Minesh,
What is really, really frustrating is that the block works fine and have to say, as they should, with Toolset Blocks disabled!
Why we should hack around with things and change how we and everyone works is beyond me.
Kadence theme support have clearly indicated the Toolset Blocks plugin is causing the issue!
On testing both Kadence Advanced Heading block 'and' the Gutenberg Paragraph Block works fine with Toolset Blocks disabled!
Absolutely crazy you expect me to create a staging site just to remedy a Toolset issue.
Ridiculous!
I understand but as Nigel shared thats how it works under the hood. If you want I can setup a staging site for you.
Here is a test site where you can login:
- hidden link
You can setup a test page that should help me to see the issue and once you get back to me, I will check if I can offer you any workaround based on your test setup.
Minesh,
It's not how it works under the hood. I had this issue on Gutenberg forum to begin with....'everyone' uses one paragraph block and splits test into paragraphs by pressing shift > return.
This what we and everyone does....maybe adding 30 paragraph blocks to one post is more than acceptable 'however' Toolset 'is' breaking something here.
I thought I was going mad until over 20 people on the forum kept on saying shift > return does the job!
Oh no it wont...not as long as we have Toolset Blocks activated.
I checked on the test site I shared with you.
I've added the Advanced text block and added some text in admin as you can see with the following screenshot:
- hidden link
When I checked on the frontend I can see its working as expected:
=> hidden link
I can see the output on frontend is working as expected even when the Block plugin is active (actually the Advanced text block is added to content template and you can not build content template without Block plugin active).
My issue is resolved now. Thank you!