In this page, we set up a map with marker clusters: hidden link
We've used this code to modify the styles of the marker clusters: https://toolset.com/documentation/programmer-reference/maps/customizing-cluster-markers-with-javascript-functions/
And we've had it working for some time, but in safari and some other times in general we see the default multicolor clusters instead of our monochrome custom marker clusters and we can't understand why..
Hope you can help us
Hello, usually sporadic issues like this can be attributed to timing of the maps initialization script related to other assets loaded in the page, and loading of search results. Timing issues can play out differently in different browsers and devices, so sometimes it takes some tweaking to find the best common solution. The first thing I would try is to hook into a different event to trigger your marker cluster configuration changes. You can hook into a later event by changing the event listener line in your JavaScript code snippet:
//-----------------------------------------
// View slug: dealers-map - start
//-----------------------------------------
jQuery( document ).ready( function() {
Replace it with this alternative event hook, which is triggered a bit later in the page load sequence:
//-----------------------------------------
// View slug: dealers-map - start
//-----------------------------------------
jQuery( document ).on('js_event_wpv_addon_maps_init_map_completed', function( event, event_settings ) {
Try this quick change, then retest in various browsers and devices. Be sure you clear your browser cache in each browser/device combination. If the results are still inconsistent, we may need add some delay to the trigger, but hopefully that is not the case. Let me know the results of this modification and we can go from there.
Unfortunately, it didn't resolve the issue
Okay the next thing we can try is to add a small delay after setting the map cluster options, then triggering a redraw event. Just after this line in your event hook:
WPViews.view_addon_maps.set_cluster_options( options, 'map-1' );
...add the following code to trigger a map redraw event:
setTimeout(function(){
WPViews.view_addon_maps.reload_map('map-1');
},500);
I'd like to see how this impacts the map rendering across browsers.
Hi Christian,
Well, it reloaded the map with the correct styles but it makes the map flicker every second which is not good. I had to remove it
Okay that's odd, the code is set up to redraw only once so I'm not sure why it would flicker repeatedly, unless there is some other reason the map is updating repeatedly. You can try adjusting the number 500 to something lower, like 100 or 200, which might help with the initial flicker. The number here represents the delay, in milliseconds, before the map is redrawn. A smaller number might make the flicker less apparent.
setTimeout(function(){
WPViews.view_addon_maps.reload_map('map-1');
},100);
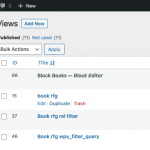
If the map is flickering repeatedly, that probably will not help much. A repeating flicker indicates a different issue that I need to investigate. Do you have a test or staging environment available where I can log in and try some adjustments without impacting the live site? If so, please sync the test site with the live site and provide an admin login for the test site so I can run tests there. If you do not have a staging environment, I can work in the live site if you duplicate this View and insert it in a similar draft page. You can create a duplicate of a View in Toolset > Views. Hover over the name of the View and you'll find a Duplicate link in the menu that appears on hover (see the screenshot here please).
Thank you, I'm working in the staging site now and I'll give you an update shortly.
After a bit of trial and error, I believe I have found a good solution. I've removed the init_map_completed hook, and I've set a timeout in the document ready event. A 100ms delay seems to redraw the map more consistently across different browsers and devices. I tested the initial map, I tested searching with and without results, and I tested loading search results directly with URL params. I tested using Safari desktop and iOS versions, as well as Chrome desktop. In all cases now, I see the purple/pink cluster backgrounds. Please take a look and let me know your thoughts.
jQuery( document ).on('ready', function( ) {
setTimeout(function(){
var options = {
styles: [
{
'url': '/wp-content/themes/Wynns/img/cluster-marker-41.png',
'height': '41',
'width': '41',
'textColor': '#fff'
},
{
'url': '/wp-content/themes/Wynns/img/cluster-marker-51.png',
'height': '51',
'width': '51',
'textColor': '#fff'
},
{
'url': '/wp-content/themes/Wynns/img/cluster-marker-61.png',
'height': '61',
'width': '61',
'textColor': '#fff'
}
],
calculator: function( markers, numStyles ) {
var index = 0, count = markers.length, dv = count, result = {};
while (dv > 0) {
dv = parseInt(dv - 5, 10);
index++;
}
index = Math.min(index, numStyles);
result = {
text: count,
index: index
};
return result;
}
};
WPViews.view_addon_maps.set_cluster_options( options, 'map-1' );
WPViews.view_addon_maps.reload_map( 'map-1' );
}, 100);
});
Seems to be working consistently now in my tests. Can you confirm, or provide more details?
Wonderful! Thanks a lot!
Now map looks how it should 🙂