Thanks for the update. I added a hidden span wrapper in the Elementor template so that the results of the shortcode are not displayed on the front-end of the site:
<span style="display:none;" class="tssupp">[types field="sp-galeria"][/types]</span>
This is the template I edited:
hidden link
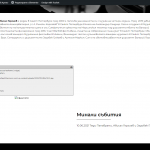
You can still see the results of the shortcode by examining the front-end page in the browser inspector, or by examining the page source code. I'm attaching a screenshot here so you can see the relevant page source markup for the gallery with no uploaded images. Link to the post: hidden link
The span tag is empty, nothing here shows VBAL7410 or anything related to that image. In other words, the Types field shortcode is showing that no images are saved in the image field. So from a Types perspective here, this field is empty. Not sure why the Dynamic conditions feature and the Elementor carousel feature are interpreting the field as anything other than "empty", since as you can see the Types field shortcode produces nothing here in the page source. It sounds like a problem in Elementor or in the Dynamic conditions plugin if their systems show non-empty fields here.
I'm not very familiar with Dynamic conditions...do you know if it is possible to use Dynamic conditions to test the value of a shortcode? In other words, instead of selecting a Toolset field to test directly, is it possible to have Dynamic conditions test the value of the Types field shortcode instead?
If not, I was hoping to use Toolset's conditionals instead of Dynamic Conditions features so I spent some time trying to make this work today, but could never get the image carousel to work correctly. I was hoping I could do something like this in the Elementor design:
Test conditional:<br />
[wpv-conditional if="( '[types field="sp-galeria" output="raw" item="$current_page"][/types]' ne '' )"]
Conditional is true. Test template:<br />
[elementor-template id="12345"]
End template.
[/wpv-conditional]
End conditional.<br />
The conditional part works correctly, but the embedded Elementor template part isn't working correctly here. I was hoping an image carousel element in an Elementor template would automatically pull images pull from the correct post. However, when I tested it out I can see the image carousel does not work correctly on posts that include images in the repeating image field. I tried using a Global element as well, but had no luck.
So if you know how to use Dynamic Conditions to test the value of a shortcode, please let me know.