This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+00:00)
Tagged: Views, Views plugin
This topic contains 24 replies, has 2 voices.
Last updated by Nigel 5 years, 10 months ago.
Assisted by: Nigel.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
OK, my last words on content templates.
I do not understand what you mean when you say your design "blows up" when you use templates.
I followed your instructions (https://toolset.com/forums/topic/taxonomy-filter-by-page-it-is-shown-on/#post-1224039). Presumably you meant left sidebar, not right sidebar.
7. click the 1/1 container - that would be the header container.
Header? It's just part of the content.
I edited this post, using Fusion Builder per your instructions: hidden link
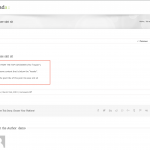
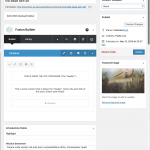
You can see the backend in the screenshot "no CT - the post.png". Note that no Content Template is selected.
You can see how it looks on the frontend in the screenshot "no CT - front end.png". Everything inside the red box is "the content", in this case designed with Fusion Builder. Everything outside of the red box, including the actual header all the way down to the page title, as well as what's below the red box, is output by the theme's single.php template. (This is a single introduction post.)
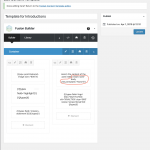
Now, before, I had created a content template for introduction posts, which you can see in the screenshot "with CT - the template.png". The template is designed in two columns and inserts various fields from the current post, such as the featured image, as well as the content of the post itself (marked in red) using the wpv-post-body shortcode.
If I assign this template to the previous post and display it on the front-end then the results are that the content area when no content template was used has now been replaced by the design from the content template (with CT - front end.png).
The outer square shows the area replaced with the content template, and the inner square shows the part of the template outputting the post content.
Otherwise, everything, the header, the footer, the "design" etc., look just the same between the two versions.
Anyway, we are giving up here. I'll continue in the other thread.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
I neglected to say that I had isolated an issue you described in your various responses, namely the problem with using the product image shortcode in a slider View, whereby the images only appear on the first page of results.
This sounds like a familiar problem where the JS code for the gallery needs re-instantiating after an ajax update, and I've escalated it to our developers, who should be able to come up with a fix.
I'll let you know when I have some feedback.
thank you, I am glad I wasn't loosing my mind completely on this one. - cuz I feel like I have absolutely lost my mind with all of this!!
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
I don't know how long it will take to fix, but there are a couple of workarounds you might want to try in the meantime.
The first is to not use the product image gallery and to just insert the featured image (the main product image).
The second is to add the following CSS rule:
.woocommerce-product-gallery–with-images {opacity:1 !important;}
(It seems the gallery images are there, but have opacity: 0.)
it doesn't work for me.
also the second slider on the page IS only the featured image.
So I can't even have JUST a featured image.
I must have gremlins in my site.
SERIOUSLY what is going on
So after trouble shooting why you can't get in.
then trouble shooting the slider that didn't work
I noticed my slider in my header is not just not working but gone.
So on to trouble shooting that.
there is NOTHING in the view. the loop is GONE - that loop is for that view and that view only there is NO reason for it to be gone.
okay so lets redo it. NOPE can't even do that.
I have been up for 2.5 hours. and absolutely NOTHING has gone right so far today.
the only thing I did last night was work on images for the products.
This is insane.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Sorry, I don't know what has happened on your site, I haven't logged in to it yet.
Regarding the workarounds, seems a double-hyphen got converted to an em-dash when copying and pasting. The correct selector is:
.woocommerce-product-gallery--with-images
You can see that in action here: hidden link
And you can see a slider just using the featured images here: hidden link
I've mentioned how they jump around vertically a little during the transition to my colleague to see if they have any pointers about that.
I apologize if I came across accusing - I wasn't and didn't mean to. I am just so frustrated and stressed I am trying not to cry.
so to try to trouble shoot, I backed up my site this morning. Went to see when my host backed up my site last night. (I don't know where it is or what time zone they are doing it in) so I restored last nights to see where we were at. It wasn't a good spot, I would have lost all my work from last night. SO
I restored mine from this morning. Suddenly my header slider is working and everything is in there. VERY strange.
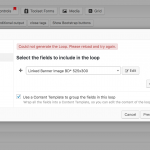
I updated the products slider with what you gave me and I have attached what I get.
this cracked my up - I needed that. sooooo close.
what am I doing wrong? this is what my code looks like now. .woocommerce-product-gallery--with-images
{opacity:1 !important;}
also your links aren't working
the pages did finally pop up but nothing is working. The sliders are not doing anything and there are no images.
On my image only slider however, it is now populating correctly -- Yeah a win for the day.
lol, I have to take every one I get or I may go nuts, of here.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Not sure why the links aren't working, try logging in again to see them: hidden link, where you can also see how the pages are made, i.e. you can see the Views, including where the custom CSS is added to the product image slider View.