I am trying to: correctly display taxonomy filters and manually create a label element that points to the ID for the rendered taxonomy select element. No ID is generated.
I expected to see: an ID attribute on the taxonomy select element with a value relevant to the field.
Instead, I got: a taxonomy select element without an ID attribute, which means I can't create a label to target that element.
I tracked the code down to the
wpv_render_taxonomy_control
function in the wpv-filter-embedded.php file. The code that has a problem is on line 3182 for single select and on line 3189 for multi-select elements:
echo '<select name="' . $name . '"'. ( !empty($style) ? ' style="' . $style . '"' : '' ) .' class="js-wpv-filter-trigger'. ( !empty($class) ? ' '. $class : '' ) .'">';// maybe it is $name and not $taxonomy, and maybe slug-**; we need to add the influencers here
echo '<select name="' . $name . '[]" multiple="multiple"'. ( !empty($style) ? ' style="' . $style . '"' : '' ) .' class="js-wpv-filter-trigger'. ( !empty($class) ? ' '. $class : '' ) .'" size="10">';
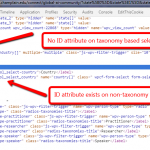
Note that there is no ID attribute being output. If however, you look at the radio and radios output just below (starting on line 3199) you will note that on line 3214, the ID attribute is being output:
echo '<input id="' . $name . '-"'. ( !empty($style) ? ' style="' . $style . '"' : '' ) .' class="js-wpv-filter-trigger'. ( !empty($class) ? ' '. $class : '' ) .'" name="'.$name.'" type="radio" value="0"' . $default_selected . '/>
This makes it impossible for taxonomy select elements to comply with Accessibility best practices, as you can not target the select elements with a form label.
My suggested fix would be to treat the ID's here like you do for select elements that are NOT taxonomy based (using 'wpv_control_select_' as the namespace), and this is the diff that I have based on that theory:
--- wp-views\embedded\inc\wpv-filter-embedded.php
+++ untitled 1
@@ -3179,14 +3179,14 @@
}
if ( $type == 'select' ) {
- echo '<select name="' . $name . '"'. ( !empty($style) ? ' style="' . $style . '"' : '' ) .' class="js-wpv-filter-trigger'. ( !empty($class) ? ' '. $class : '' ) .'">';// maybe it is $name and not $taxonomy, and maybe slug-**; we need to add the influencers here
+ echo '<select id="wpv_control_select_' . $name . '" name="' . $name . '"'. ( !empty($style) ? ' style="' . $style . '"' : '' ) .' class="js-wpv-filter-trigger'. ( !empty($class) ? ' '. $class : '' ) .'">';// maybe it is $name and not $taxonomy, and maybe slug-**; we need to add the influencers here
if ( empty( $terms ) || in_array( (string) 0, $terms ) ) {
$default_selected = " selected='selected'";
}
// TODO we do not add counters nor any format here, as we do for custom fields. WE might need to review this.
echo '<option' . $default_selected . ' value="0">' . $default_label . '</option>'; // set the label for the default option
} else if ( $type == 'multi-select' ) {
- echo '<select name="' . $name . '[]" multiple="multiple"'. ( !empty($style) ? ' style="' . $style . '"' : '' ) .' class="js-wpv-filter-trigger'. ( !empty($class) ? ' '. $class : '' ) .'" size="10">';
+ echo '<select id="wpv_control_select_' . $name . '" name="' . $name . '[]" multiple="multiple"'. ( !empty($style) ? ' style="' . $style . '"' : '' ) .' class="js-wpv-filter-trigger'. ( !empty($class) ? ' '. $class : '' ) .'" size="10">';
}
$temp_slug = '0';
if ( count( $terms ) ) {
Potential problems with this would be if the same filter was added to the same view more than once. In this case, the ID would be the same on both elements which is bad. Although it seems to me that this issue exists now with any filter, as none of the output code adds any sort of increment counter. (see the second image)