Hi, I've a Taxonomy Archives for Product Categories with AJAX custom search, pagination and sorting menu.
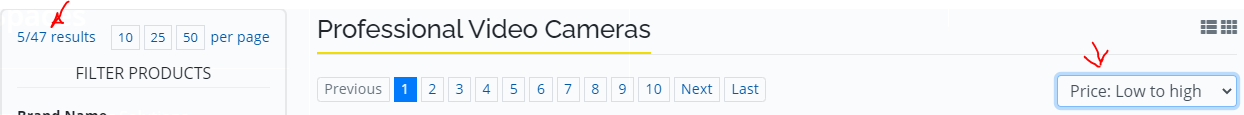
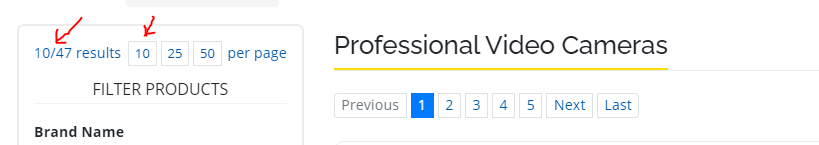
I've added buttons to change the pagination number of items per page. For example "Display 10 items per page", "Display 20 items per page", "Display 50 items per page". I've added a parameter to the href of the buttons like:
mydomain.com/category-prod/?pager=10
mydomain.com/category-prod/?pager=20
mydomain.com/category-prod/?pager=50
Then I added this Custom code:
add_filter('pre_get_posts','func_include_child_terms',999);
function func_include_child_terms( $query ) {
if (isset($_GET['pager'])) {
$pager = $_GET['pager'];
if (!is_admin() && $query->is_main_query() and $query->is_tax( 'product_cat' ) ) {
log_me('product_cat');
$query->set( 'posts_per_page', $pager );
}
}
return $query;
}
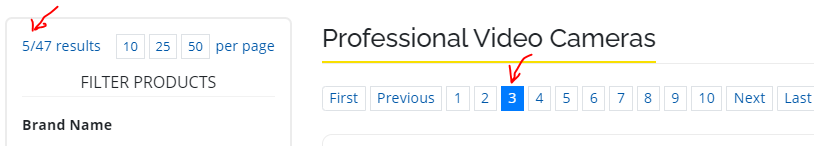
It works fine, but when I select some search filter, I change the order or I click on pagination links, it doesn't lose the 'pager' parameter, but the php code doens't work.
If I turn off AJAX and I reload the page it works fine.
Is there a way to trigger the php code with AJAX?
I also tested with a simpler code without 'pager' parameter:
add_filter('pre_get_posts','func_include_child_terms',999);
function func_include_child_terms( $query ) {
if (!is_admin() && $query->is_main_query() and $query->is_tax( 'product_cat' ) ) {
log_me('product_cat');
$query->set( 'posts_per_page', 10 );
}
return $query;
}
But it still doesn't work with AJAX.
thanks
cheers