Hi support,
First of all, I really love toolset! Great tool.
I’ve used the following functionality:
“How to create a product comparison for any post type”
hidden link
Together with:
https://toolset.com/course-lesson/displaying-a-list-of-posts-on-a-map/
I am developing local, that’s why I attached some images.
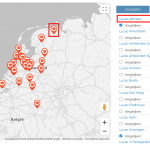
1.png
What I want to do is when I click the title in the right column, then the marker of the specific place should highlighted. And maybe when I click the marker in the map, the place in the right column gets highlighted. You can see the functionality live on: hidden link
2.png
I’ve made a result page as shown in the comparison movie. I want to adjust a couple of things.
1. First of all I want to make a sort of table with labels in the front as shown in 3.png. Now the labels are above each field. Is this possible? I use the classical editor in views.
2. Further more when I click the comparison button and I didn’t make a selection. The result page shows all elements under the post type instead of none. Is this possible? So when I didn’t make a selection nothing is shown on the result page?
A lot of questions and I hope you can help me. It would be much appreciated!
Cheers Richard
Hello and thank you for contacting the Toolset support.
hen I click the title in the right column, then the marker of the specific place should highlighted.
You will need to use a class and some data-attributes to achieve this. Check this similar ticket https://toolset.com/forums/topic/map-click-button/
when I click the marker in the map, the place in the right column gets highlighted
This will need a custom Javascript code. Check this similar ticket https://toolset.com/forums/topic/how-would-i-set-a-click-listener-on-each-marker/
However, for support rules, we are able to handle only one issue at the time. This helps us to bring you a better service and also helps other users to find all the information here exposed. For that reason, I have created another ticket to handle the comparison table request. I'll be posting my replies there.