This thread is resolved. Here is a description of the problem and solution.
Problem:
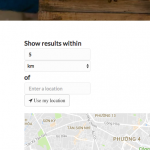
I love the new radius filter for the Maps plugin, but I can't figure out how you styled it to be inline as you did in the Real Estate site demo.
Solution:
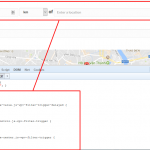
You can make it inline by using following CSS as in below screenshot:
https://cdn.toolset.com/wp-content/uploads/2017/12/597145-filters_1.png?x41285
.form-group > label {
display: block;
}
.form-control.js-toolset-maps-distance-value.js-wpv-filter-trigger-delayed {
display: inline-block;
width: 10%;
}
.js-toolset-maps-distance-unit.form-control.js-wpv-filter-trigger {
display: inline-block;
width: 10%;
}
.form-control.js-toolset-maps-distance-center.js-wpv-filter-trigger {
display: inline-block;
width: 40%;
}You can adjust widths according to your need.
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
Our next available supporter will start replying to tickets in about 1.74 hours from now. Thank you for your understanding.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 12:00 – 17:00 | 12:00 – 17:00 | 12:00 – 17:00 | 12:00 – 17:00 | 12:00 – 17:00 | - |
| - | 18:00 – 21:00 | 18:00 – 21:00 | 18:00 – 21:00 | 18:00 – 21:00 | 18:00 – 21:00 | - |
Supporter timezone: Asia/Karachi (GMT+05:00)
This topic contains 6 replies, has 3 voices.
Last updated by 6 years, 11 months ago.
Assisted by: Noman.