This thread is resolved. Here is a description of the problem and solution.
Problem:
I've got a Custom Search using radio fields.
I want the checked radio label to be addressed with my custom CSS.
What is the class to address?
Solution:
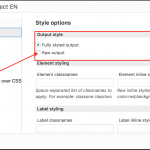
1. Change your Filters to "raw" output in the Custom Filter Editor:
https://d7j863fr5jhrr.cloudfront.net/wp-content/uploads/2017/07/551574-ScreenShot.png?x71388
2. Address your Radio Buttons with something like this vanilla CSS3:
input[type="radio"]:checked+label {
font-weight: bold;
color:red;
}
Relevant Documentation:
https://stackoverflow.com/questions/4641752/css-how-to-style-a-selected-radio-buttons-label
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | - | 14:00 – 20:00 | 14:00 – 20:00 | 14:00 – 20:00 | 14:00 – 20:00 | 14:00 – 20:00 |
| - | - | - | - | - | - | - |
Supporter timezone: Asia/Ho_Chi_Minh (GMT+07:00)
This topic contains 2 replies, has 2 voices.
Last updated by 7 years, 4 months ago.
Assisted by: Beda.