This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+00:00)
Tagged: Views, Views plugin
This topic contains 10 replies, has 2 voices.
Last updated by larryL 6 years ago.
Assisted by: Nigel.
This is an issue with https://toolset.com/forums/topic/specialized-access-to-a-view/#post-1176754
I implemented what was suggested but it doesn't work as I thought it had.
I need to display theresults that belong to the person who is logged in. so for example:
We have a custom post type (not created with toolset) that has posts created by different users. Each one is identified by a client_id#. I want to detect the ID# and only show the posts (in that view) to them when they are logged in. RIght now I have access showing the page on login, I just can't get the condition to filter the posts to only theirs.
What I have is:
[wpv-user field="wpcf-custom-user-client_id"]
...
[/wpv-user]
To see this issue from the front end you would need to goto hidden link and login as
ACCESS DATA REMOVED BY ADMIN
This will show you the client-portal which has the order status page embeded. Or goto:
hidden link which wil ask you to relogin - Why?
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Can I get some more info about how the data is set up.
Typically you would have a custom post type and where the posts themselves are related to different users, they would be the authors of the posts, that's how you would know that post A belonged to user 1, etc. In that case it is fairly trivial to show posts belonging to user 1 with a post_author Query Filter.
But from your question it sounds like you are using a custom field client_id to connect the users to posts.
Is the client_id unrelated to the user ID and stored as a custom field on *both* the post and the user?
So that what you need is for user 1 (with client ID ABC123) to be able to see posts which have a client_id custom field value of ABC123?
Yes but these posts are actually being generated via an API on a different server so the mapping has to be done by the user's UID. Thus we have assigned a custom field to serve this purpose.
We need user1, joe@test.com, with uid of 123 to only see posts in CPT XXXX with his UID in the custom field of CLientID.
Did that help?
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
OK, there are two parts to this.
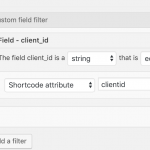
The first is that you create a View to display the custom posts, and you include a Query Filter for the client_id field (not sure exactly what you have called it), where you will pass the value to match via a shortcode attribute (see screenshot).
Then when we insert that View on a page we provide a value to that attribute that comes from the custom user field, so your shortcode would look something like this:
[wpv-view name="client-id-projects" clientid="[wpv-user field='wpcf-custom-user-client_id']"]
The wpv-user shortcode doesn't specify a user ID and so the currently logged-in user is the source. So whoever visits the page where this View is shown will see their posts.
I added the shortcode to the Template for this View area and it doesn't work. Please take a look.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
I tried to log in to your site but the credentials you provided don't work.
Double-check the name of the user field which stores the client ID (I based my example on an earlier reply of yours, but you should confirm that the field has a slug of 'custom-user-client_id', which means it is stored with a key including Types prefix of 'wpcf-custom-user-client_id').
And make sure the shortcode attribute specified in the Query Filter ('clientid' in my example) is the same as that you add to the wpv-view shortcode.
I'll set a private reply in case you want to update credentials.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Larry
I checked the View and where it is inserted.
I described what was required here: https://toolset.com/forums/topic/specialized-access-to-a-view-2/#post-1194163
Although you added a Query Filter to the View where the value comes from a shortcode attribute clientid, you didn't do the second part, which is to actually supply the value where you insert the View.
I had to install a plugin to inspect the database to find the correct key for the client id user field, which appears to be ref_cdmv_client_id.
So where you insert the View you need to provide the value for the clientid shortcode attribute, like so:
{!{wpv-view name='order-status' clientid="[wpv-user field='ref_cdmv_client_id']" cached='off'}!}
(The curly brace format is because you are inserting the shortcode in a Divi module.)
So when a user visits the page, their client_id (coming from the field ref_cdmv_client_id) will be passed to the View, and is used as the value the Query Filter compares to the client_id field of the posts.
The next problem is the output of your View.
In the template the contents are wrapped in a conditional shortcode. I'm guessing this was your first attempt at trying to only output results where the client_ids matched, but it failed because you compare wpv-user without specifying which user field you want to compare. In any case it should be redundant because of the above set up, and should be removed.
(I added the post title outside of this conditional just to confirm that the expected posts were being returned by the View, which appears to be the case.)
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Sorry, I can't see your screenshot, we have a bug on our system that won't accept screenshots where the filetype (PNG) is in caps.
Could you re-post as a .png?
Also, can you explain what the conditional shortcode is for?
Right now, you should have working the Query Filter which means that the View is only returning the correct posts, those where the client_id on the post matches that for the current user.
The screenshot was of the view that you can see on the site.
I was simply asking how I can return those results in the columns that are in that view. For some reason whatever you did won't allow that to happen.
My issue is resolved now. Thank you!
The conditional tag was inserted in the wrong place.
It should have been AFTER the TD's
Thanks!