I'm using Toolset Blocks. I want to build a view on a CPT that only displays images that belong to this particular post. The images are added to a custom field. I want to use the view to display these images as a fading slideshow that autoplays.
The images are stored in a regular custom field.
Hello again!
I found two Javascript libraries that offer the fade effect and the autoplay feature. They might enforce a specific markup(such as data-* attribute), which are somehow difficult to get using the blocks.
- hidden link
- hidden link
The splidejs library seems to offer more configuration than the slidr library. I'll let you decide which one would suit your needs.
If you are familiar with the legacy views editor, you might want to create a content template specifically to be used as the slider, you will have more control over the HTML markup than inside the blocks editor. Especially, the wpv-for-each shortcode.
https://toolset.com/documentation/programmer-reference/views/views-shortcodes/#wpv-for-each
I hope this helps. Let me know if you have any questions.
Hi Jamal
Thanks for suggesting the js libraries.
Q1. Are you suggesting I could add the js to the JS editor in the content template and adapt it to control the image slider block?
I am familiar with the legacy views editor.
Q2. Can I have Blocks and Legacy Views running on the same site?
Hello and my apologies for the late reply, but I do not work on Wednesdays and Thursdays as you may check on my profile page https://toolset.com/forums/users/jamal-b/
Q1) Yes, that's what I meant. Instead of copying the JS library's code inside the content template, I'll suggest enqueuing it using PHP, either from the theme or from a CDN.
- https://developer.wordpress.org/reference/functions/wp_enqueue_script/
- https://developer.wordpress.org/reference/functions/wp_enqueue_style/
Q2) Yes, it is possible. You can include a legacy view inside the blocks editor using the View block or using wpv-view shortcode. You can include a content template using the wpv-post-body shortcode.
https://toolset.com/documentation/programmer-reference/views/views-shortcodes/
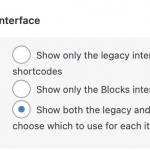
I cannot use TS Blocks and TS Legacy Views on the same site - even though I configured the editing experience settings (see attached screenshot). I still get the following error when I try to activate Legacy Views:
"Toolset Blocks is a different flavour of Toolset Views. You can not use both versions at the same time, so we have deactivated one."
How can I run Legacy Views and Blocks on same site?
Ok I think I know what you mean now... I forgot that I can access the "legacy views" interface via admin > Toolset > View > Add new.... so I don't need to install the separate Legacy Views plugin.
Exactly. You don't need to install both plugins. Any one of them will provide both editing experiences. And as you have noticed, once you activate one of them, it will deactivate the other.