I am trying to:
Created a slider view that loads a line of text from a CPT custom field to show a total of 6 slides. I tried different preload numbers but they don't seem to make any difference. I MUST be doing something wrong.
Upon page loading, the first slide loads immediately, but after the 5 second delay, it takes ~30 seconds to begin displaying the remaining 5 slides. (So, after page loads with first slide, the second slide does not appear for 30 seconds, even though the delay is set to 5.
Link to a page where the issue can be seen:
hidden link
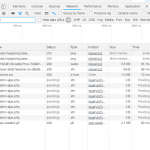
Hi, Views preloads content for sliders per page, per slider. So if you're loading 3 pages (current, next previous) of content for 2 sliders, that's 6 separate AJAX requests happening at the same time. It looks like multiple calls to admin-ajax.php to preload content are slowing down your server response times considerably (see the network analysis screenshot). Have you tried disabling preload for the sliders on this page? On some server environments, this can greatly impact performance of these AJAX updates, speeding up the overall performance of slider pagination. Edit the View, then in Pagination and Slider Advanced settings, uncheck "Pre-load the next and previous pages - avoids loading delays when users move between pages".
You can also try setting different timers on each slider, to help stagger the initiation of AJAX loads.
Hi Christian -
Thanks for the info on pre-load. Since I am only displaying text in the Toolset slider, I didn't think I should need to pre-load. But, when it was taking so long to load the second "slide", I enabled pre-load. Now that I've disabled it, it's definitely better. What I am seeing is, upon page load or reload, it now takes about 12 seconds to transition to each successive slide after the first; once they have all loaded for the first time (and I assume are now cached) they transition every 6 seconds correctly.
The large slider with photos and bottom text are using RevSlider right now, but I will be switching it to Views and loading just a single random slide upon each page load, so there shouldn't be any "conflict" between the two sliders. I am also going to make that slider smaller to make room for some other stuff.
So, I think I am good for now. We can close this ticket if you don't have any further comments.
Have a good one,
Jeff Safire
Closing per your request. Thanks!