Tell us what you are trying to do?
I have a post, related items to them (actually 2 items). They were shown at the end of the post. Now I want to show the addresses of the items in a map. But this didn't work.
Is there any documentation that you are following?
https://toolset.com/documentation/post-relationships/how-to-display-related-posts-with-toolset/
Can't find information about that.
Is there a similar example that we can see?
No
What is the link to your site?
hidden link
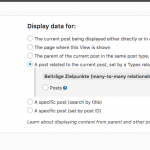
To display Child Posts of a certain post you would create a View, where the crucial part is the Query Filter:
"Select [what] in [where] that are related to the Post where this View is shown."
This will then pull whatever post related to the very post where you insert the View.
If you want to display Fields (addresses) of those Child Posts you would create a Map Output in that very view.
https://toolset.com/documentation/user-guides/display-on-google-maps/
Hi Beda, I can write you in German, if you want.
here is the code of the view:
[wpv-layout-start]
[wpv-items-found]
[wpv-map-render map_id="map-6"][/wpv-map-render]
<!-- wpv-loop-start -->
[wpv-map-marker map_id='map-6' marker_id='marker-17' marker_field='wpcf-adressen' item='@beitrag-zielpunkt.intermediary'][/wpv-map-marker]
<div class="container wpv-loop js-wpv-loop">
<h3>Unsere besuchten Orte und Menschen</h3>
<wpv-loop wrap="2" pad="true">
[wpv-item index=1]
<div class=" ">
<div class="col-sm-6">[wpv-post-body view_template="Loop item in Zielpunkte für Beiträge"]</div>
[wpv-item index=other]
<div class="col-sm-6">[wpv-post-body view_template="Loop item in Zielpunkte für Beiträge"]</div>
[wpv-item index=2]
<div class="col-sm-6">[wpv-post-body view_template="Loop item in Zielpunkte für Beiträge"]</div>
</div>
[wpv-item index=pad]
<div class="col-sm-6"></div>
[wpv-item index=pad-last]
<div class="col-sm-6"></div>
</div>
</wpv-loop>
</div>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
[wpml-string context="wpv-views"]Es gibt keine besuchten Orte und Menschen für diesen Reisebegleiter-Brief![/wpml-string]
[/wpv-no-items-found]
[wpv-layout-end]
But nothing happens in the maps. The child items were shown in the page, but not the markers. I used the maps and markers in other pages and it works, but not as a child function.
Best,
Thomas
Hi, please add this line of code to your View just after the Marker shortcode:
Test address: [types field='adressen' format='FIELD_ADDRESS'][/types]
Is the address shown on the front-end of the site?
Hi, I inserted it after the marker code, see here:
[wpv-layout-start]
[wpv-items-found]
[wpv-map-render map_id="map-6"][/wpv-map-render]
<!-- wpv-loop-start -->
[wpv-map-marker map_id='map-6' marker_id='marker-17' marker_field='wpcf-adressen' item='@beitrag-zielpunkt.intermediary'][/wpv-map-marker]
Test address: [types field='adressen' format='FIELD_ADDRESS'][/types]
<div class="container wpv-loop js-wpv-loop">
<h3>Unsere besuchten Orte und Menschen</h3>
<wpv-loop wrap="2" pad="true">
[wpv-item index=1]
<div class=" ">
<div class="col-sm-6">[wpv-post-body view_template="Loop item in Zielpunkte für Beiträge"]</div>
[wpv-item index=other]
<div class="col-sm-6">[wpv-post-body view_template="Loop item in Zielpunkte für Beiträge"]</div>
[wpv-item index=2]
<div class="col-sm-6">[wpv-post-body view_template="Loop item in Zielpunkte für Beiträge"]</div>
</div>
[wpv-item index=pad]
<div class="col-sm-6"></div>
[wpv-item index=pad-last]
<div class="col-sm-6"></div>
</div>
</wpv-loop>
</div>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
[wpml-string context="wpv-views"]Es gibt keine besuchten Orte und Menschen für diesen Reisebegleiter-Brief![/wpml-string]
[/wpv-no-items-found]
[wpv-layout-end]
But the result is the same, no markers on the map (see link above). At the moment the view code is with your extra line of code.
Best, Thomas
Yes, the addresses are shown in the front-end page.
But the result is the same, no markers on the map (see link above)
Right, we didn't change anything in the markers yet. I was just running a test to help pinpoint the issue.
Yes, the addresses are shown in the front-end page.
Okay so we know the address field is being accessed correctly. Try these steps next:
- Temporarily switch to a default theme like Twenty Seventeen and deactivate all plugins except Toolset. Test again.
- If the problem was resolved, reactivate your theme and other plugins one by one until the problem returns.
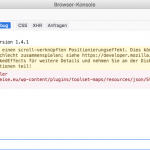
- Open the browser console and reload the page with the map. Check the browser console for any JavaScript errors.
Let me know the results of these tests, and let me know where I can see this map on your site.
Hi,
ok, I changed to Twenty Seventeen => same results, no markers
I deactivated all plugins (without Elementor and Toolset plugins) => same results, no markers
Browser console see Upload.
I can give you access to the page.
Okay please add login credentials in the private reply fields here. I will be glad to take a look.
Okay I see the issue. The Marker shortcode was pointing at the intermediary post type, but the address field is stored on the Zielpunkte post. Zielpunkte is the child in your M2M relationship.
hidden link
Your template code now looks like this:
<h4>[wpv-post-title]</h4>
[types field="homepage"][/types]
[types field="adressen"][/types]
[wpv-map-marker map_id='map-6' marker_id='marker-17' marker_field='wpcf-adressen'][/wpv-map-marker]
Take a look and let me know if it's not working as expected.
My issue is resolved now. Thank you! Perhaps an issue for the documentation?