Shane Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Tomer,
Have a look here.hidden link
As you can see i've styled the delete link like a button using the tutorial herehidden link
The css that was used is.
.cred-refresh-after-delete{
box-shadow: 0 5px 0 darkred;
background-color: red;
color: white;
padding: 1em 1.5em;
text-decoration: none;
text-transform: uppercase;
}
.cred-refresh-after-delete:hover {
background-color: #555;
}
.cred-refresh-after-delete:active {
background-color: black;
}
.cred-refresh-after-delete:visited {
background-color: #ccc;
}
This can be found in the css editor section of the content template.
Please let me know if this helps.
Danke.
Mein Fehler war, dass ich nicht den CSS-Code der Klasse "cred-refesch-after-delete" angepasst habe, sondern eine zusätzliche Klasse erstellt habe.
Noch zwei Fragen:
Hi
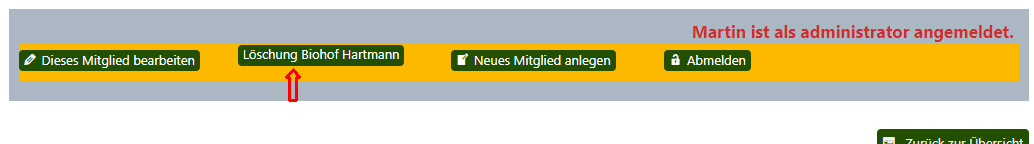
I have the optics almost the same now.
Deviation 1: Vertical alignment
Another problem: I covered the grid with an orange background color for better alignment. I can't get this color off now.
see hardcopy
Shane Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Martin,
Can you send me a link to the page in your screenshot so that I can have a look ?
Thanks,
Hi,
it is still the layout template that you had customized
hidden link
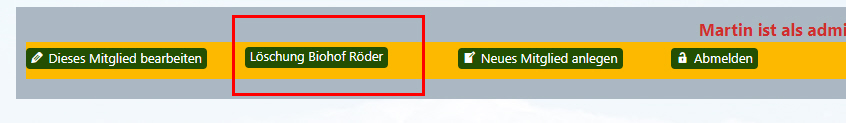
I just adjusted your css and moved the button to where it should go
Shane Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Martin,
Add this to the css that I provided.
For the missing icon, there isn't one because none was added.
Any icon that is added will need to be added using css, have a look at this example below.https://stackoverflow.com/questions/26441380/using-css-before-to-add-a-small-icon-before-list-links
Please let me know if this helps.
I had tried that too. But unfortunately it is not the same as with the other buttons.
That with the icon is also cumbersome.
Shane Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Martin,
Is there really no other way to delete a post using a "normal" toolset button?
Based on our documentation below you can use the "type" attribute to change it from an anchor tag to a button tag.https://toolset.com/documentation/programmer-reference/forms/cred-shortcodes/#cred-delete-post
Perhaps this will help. If you need further clarification please let me know.
Thanks,
Hi, Shane,
but that's exactly the problem.
Shane Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Martin,
Which is why this a purely css solution, so the button itself will need to be styled to match your other buttons. The next thing is you can add the icon using css as wellhidden link
Apart from this there is not much else we can do to resolve this one.
Please let me know if this helps.