Hi,
I am using a filtered view:
Here is my filter content:
[wpv-filter-start hide="false"]
[wpv-filter-controls]
<div class="form-group">
<label>[wpml-string context="wpv-views"]Makes[/wpml-string]</label>
[wpv-control-post-taxonomy taxonomy="make" type="select" url_param="wpv-make"]
<div class="form-group">
<label>[wpml-string context="wpv-views"]Models[/wpml-string]</label>
[wpv-control-post-taxonomy taxonomy="model" type="select" url_param="wpv-model"]
<div class="form-group">
<label>[wpml-string context="wpv-views"]Years[/wpml-string]</label>
[wpv-control-post-taxonomy taxonomy="model-year" type="select" url_param="wpv-model-year"]
</div>
</div>
</div>
[/wpv-filter-controls]
[wpv-filter-end]
And my view just shows the titles of the products in a list:
<!-- views-start -->
[wpv-layout-start]
[wpv-items-found]
<!-- wpv-loop-start -->
<ul>
<wpv-loop>
<li>[wpv-post-title]</li>
</wpv-loop>
</ul>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
<strong>[wpml-string context="wpv-views"]No items found[/wpml-string]</strong>
[/wpv-no-items-found]
[wpv-layout-end]
<!-- views-end -->
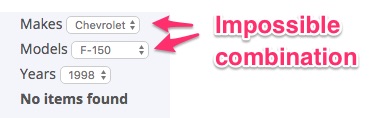
I get that the views filter almost does that on its own, but in this example, one part will fit multiple makes and model. Because of that part these combinations become available.
I would like to filter these results so that when the first field changes, the second dropdown only shows models that I designate to be a model of the make selected. Is there a way to do so? I imagine through javascript...
Update:
the URL to the page is hidden link
It seems that a lot of the weird filter combinations (IE Ford -> Tacoma) come up empty.
Ok so I found the solution:
The settings below work perfectly 😀