Tell us what you are trying to do? A Toolset Views was created with a Grid View. The issue is that images are different sizes and are not automatically resized.
Is there any documentation that you are following? 1) I read on the documentation about View Outputs that the post display image can be resized in the Display Options. I tried to do it using the Loop Wizard but the Wizard would override the work already done and I only want to resize the post image. 2) In the Views Template, there seems to be some code about the size of the images but not sure why the display shows the images in all different sizes.
Is there a similar example that we can see? I think this display issue is very common with archive views.
What is the link to your site? hidden link
Hi, I can't see a grid View at the link you provided, but I can guess about what's happening based on your screenshot of the View editor. My guess is that some of the product images in the grid are smaller than 1000x800. Product images that are larger than 1000x800 get cropped to be 1000x800, but smaller product images are not stretched to fill up that same size and space. That would result in inconsistent image sizes. Look at this code you shared:
[wpv-post-featured-image size="custom" width="1000" height="800" crop="true"]
If you want to adjust the sizes or other options for this shortcode, you don't need to recreate the entire Loop for this View. Just highlight the wpv-post-featured-image shortcode shown above and delete it. Then click "Fields and Views" above the editor panel to insert the Post Featured Image shortcode again. You can choose other settings for the shortcode here. The "thumbnail" size or "woocommerce_thumbnail" might be appropriate.
If you need additional assistance, I'll need to see the grid somewhere on your site.
Thanks for the tip.
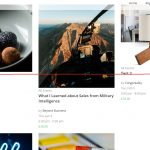
Take a look at this screenshot of the Grid View - the width of the images are uniform on top but the heights are all different so the code is only fixing the width and not the heights. I dont know if it is an issue with the size of the uploaded images.
Can I change the code in the short code to fix the height as well as the width?
The width of the images are uniform on top but the heights are all different so the code is only fixing the width and not the heights. I dont know if it is an issue with the size of the uploaded images.
It's tricky when you are dealing with responsive grids, cropping, and inconsistent original image dimensions. Ideally you will upload images that are all at least as large as the height and width attributes you use in the featured image shortcode. Then the cropping results would be more consistent. However, if you upload images that are less than 1000px wide or less than 800px tall, the crop feature will not add extra space to those images. This may result in inconsistent image heights that cannot be fixed with a simple shortcode change. Again, I would need to see this in the browser, not in a screenshot, to give you better advice.
Sorry but I still don't know where to find this misaligned grid View on the front-end of your site. I don't think I was clear enough about what I need. I need you to tell me exactly where I should go on your site to see the grid View. I looked but couldn't see it anywhere obvious.
Sorry. It is in Toolset -->Views -->Events grid (Post ID: 846)
Either in Loop Editor or Template
I need to know where to see the results of this View, on the front-end of your site.
My apologies: I have issues with more than one view for the same post types (events).
1) This view has Custom Search and Filters and suddenly it is not picking up anything (was working fine a day ago). Please take a look: hidden link
I paid a Contractor to build it and have not made any changes so not sure why it is not working now. I would redo it but it's not easy for me.
2) The Events Grid view with the sizes is here: hidden link
Thank you
Update: Issue number 1 is now resolved.
Just had questions about the Grid View - does Toolset do automatic image size formatting?
It's strange - if I try to use any image size other than the 1000x800 dimensions, the image doesn't load:
hidden link
hidden link
May I log into your site using FTP to see what's going on here?
I'm seeing a lot of these errors in your error_log.txt file:
[03-Jan-2019 15:59:48 UTC] PHP Warning: fopen(<em><u>hidden link</u></em>): failed to open stream: HTTP wrapper does not support writeable connections in /home/congenia/public_html/wp-includes/class-wp-image-editor.php on line 407
I have seen this error in another ticket, and it has something to do with HTTPS vs HTTP protocols.
https://toolset.com/forums/topic/getting-failed-to-open-stream-error-when-trying-to-display-images/
So I checked here:
hidden link
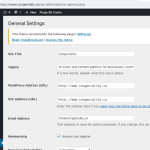
Your site URLs were set up for HTTP, when they should have been set up HTTPS. See the attached screenshot. I made the proper protocol adjustment, and now the resized images are appearing as expected. So now, let's get back to the original problem which is misaligned grids. I have updated the shortcode to produce smaller images, which should help resolve the issue with some images taller than others:
[wpv-post-featured-image size="custom" width="500" height="400" crop="true" crop_horizontal="left" crop_vertical="top"]
This seems to work well at desktop resolution. Can you check the results on some smaller resolution devices and confirm it's working as expected?
Thank you for going above and beyond. You are the best!