This thread is resolved. Here is a description of the problem and solution.
Problem:
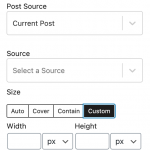
The issue here is that the user wanted to change the size of their background image that is attached to their container.
Solution:
This is actually possible and the details of the solution including a screenshot can be seen in the forum post below.
https://toolset.com/forums/topic/resize-backgroud-image-in-container-block/#post-2069425
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | - |
| - | 13:00 – 18:00 | 13:00 – 18:00 | 13:00 – 18:00 | 14:00 – 18:00 | 13:00 – 18:00 | - |
Supporter timezone: America/Jamaica (GMT-05:00)
This topic contains 5 replies, has 2 voices.
Last updated by 4 years, 4 months ago.
Assisted by: Shane.