I’ve successfully created CRED user form for website membership over here:
hidden link
and also successfully integrated it with CRED Commerce (WooCommerce) for collecting payment for the membership.
Once the payment is complete, the WooCommerce order shows it as ‘processing’ which is correct.
However, the user is not generated till the order is marked as ‘complete’ in WooCommerce orders - which also what we want.
I want to preview/see CRED User created via CRED user while the payment status is still ‘processing’ so I can review the user information and accordingly mark the WooCommerce order as complete.
In the CRED User Form, I’ve email notification setup which sends username/password once the order is marked as complete. (screenshot attached).
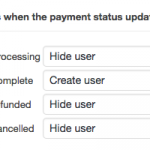
I also tried to combination in "User status when the payment status updates” settings of ‘create user’ when ‘purchase processing’, but it still doesn’t show the user in the user section unless the order is marked complete.
In the setup you have described, the WordPress User is not actually created until the Order is completed in WooCommerce. The pending User information is stored in an options table in a way that is not very accessible. Since the User is not actually created, it's not possible to use a View to access that User information, nor is it possible to use WordPress APIs to access that User's information. No User ID is created yet, so you can't store any information in the User Meta table.
If I were trying to see information from a pending User, I would probably use custom code to create a workaround. Make a custom post type called "Temp User" or something similar, and use the CRED Commerce API to copy all the information from the User registration form into this new post when the form is submitted. Then you could create a View of all the Temp User posts so you can see their information. When the actual User is created, you can delete this temporary post.
CRED Commerce API documentation:
https://toolset.com/documentation/programmer-reference/cred-commerce-api/#cred_commerce_form_action
Hi Christian,
Greetings of the new year. Thanks for wonderful suggestion. We are working on this and I will update you about the status.
That sounds fine. I will mark this ticket as pending an update from you. No need to reply right now. The ticket will remain open for 30 days.
Hi Christian,
We could achieve exactly what we wanted with your guidance.
Here's our code that we added in functions file.
add_action('cred_commerce_form_action', 'my_commerce_form_action',10,4);
function my_commerce_form_action( $action, $form_id, $post_id, $form_data ) {
if ($form_id == 123)
{
// uncomment next line to inspect the entire post object using server logs.
// error_log(print_r($_POST, true));
$first_name = $_POST['first_name'];
$last_name = $_POST['last_name'];
$temp_post_title = $first_name . ' ' . $last_name;
// function wpmix_publish_post() {
// global $user_ID;
$new_post = array(
'post_title' => $temp_post_title,
/*'post_title' => 'Publish your own post',*/
'post_content' => '',
'post_status' => 'publish',
'post_date' => date('Y-m-d H:i:s'),
'post_author' => XX,
'post_type' => 'temp-user',
'post_category' => array(0),
'meta_input' => array(
/*'wpcf-mobile-number' => $_POST['wpcf-mobile-number'],*/
'wpcf-tu-are-you-an-indian-citizen-and-residing-in-india' => $_POST['radios-wpcf-are-you-an-indian-citizen-and-residing-in-india'],
'wpcf-tu-email' => $_POST['user_email'],
'wpcf-tu-date-of-birth' => $_POST['wpcf-date-of-birth'],
'wpcf-tu-mobile-number'=> $_POST['wpcf-mobile-number']
)
);
$post_id = wp_insert_post($new_post);
exit();
}
}