Tell us what you are trying to do?
I'm pre-populating a CRED Application form with data from a selected unique training course.
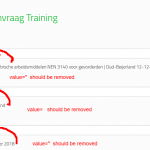
The correct data is showing but it has to show inside the inputboxes instead of below.
The value= should be removed,
Is there any documentation that you are following?
Shane helped me on the way with some coding how to do it. (ticket: Populate an application CRED form with postdata)
Is there a similar example that we can see?
Yes, i included a screenshot
What is the link to your site?
Still in maintenance mode, not LIVE yet, the first piece of code for showing the CRED form as i have it now;
[credform]
[cred_field field="form_messages" class="alert alert-warning"]
<div class="form-group">
<label>Betreft training</label>
[cred_field field='post_title'] value="[wpv-post-title id="[wpv-search-term param='post_id']"]
</div>
<div class="form-group">
<label>Plaats training</label>
[cred_field field='plaats-training' force_type='field' class='form-control' output='bootstrap'] value=[wpv-post-taxonomy type="plaats" format="name" id="[wpv-search-term param='post_id']"]
</div>
<div class="form-group">
<label>Datum training</label>
[cred_field field='datum-unieke-training' force_type='field' class='form-control' output='bootstrap'] value="[types field='datum-training' id="[wpv-search-term param='post_id']"][/types]
</div>
.....more code
The code in the View to loop for "Unieke training";
[types field="datum-training"][/types]
[types field="tijdstip-training"][/types]
[wpv-post-taxonomy type="plaats" format="name"]
DIRECT AANMELDEN
Hi, it looks like you are nesting too many levels of shortcodes here. In the value attribute. It's not possible to nest more than one level of shortcodes in the value attribute like this. Instead, you could consider writing your own custom shortcodes that do not require nesting to return the proper values. For example, if you want the title of a post using the post_id URL parameter, you could do something like this:
add_shortcode( 'title-from-post-id-param', 'title_from_post_id_param_func');
function title_from_post_id_param_func( $atts, $content ) {
$title = '';
$post_id = isset( $_GET['post_id'] ) ? $_GET['post_id'] : null;
if( $post_id ) {
$title = get_the_title($post_id);
}
return $title;
}
Then use it in your field shortcode:
[cred_field field="post_title" class="form-control" output="bootstrap" value="[title-from-post-id-param]"]
This way you don't need multiple levels of nested shortcodes to define each field value.
Hi Christian,
Thanks for the code, it is working now!
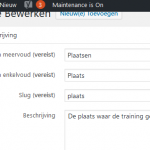
I'm trying the next field now, "Plaats training" but i think i have made some errors in the custom shortcode, it does not show the value for the Taxonomy. (see attachment for taxonomy details)
Unfortunately I'm not a PHP programmer 🙁
My custom shortcode based on your example;
add_shortcode( 'plaats-from-post-id-param', 'plaats_from_post_id_param_func');
function plaats_from_post_id_param_func( $atts, $content ) {
$plaats = '';
$post_id = isset( $_GET['post_id'] ) ? $_GET['post_id'] : null;
if( $post_id ) {
$term_plaats = get_term_meta( $post->ID, $plaats);
}
return $term_plaats;
}
What would you like to return with this shortcode:
A term slug? A term ID? A custom field value from the term?
I would like to show the toolset taxonomy value, like the image on reply# 1156470, the place where the training is being held.
The code i had in the CRED form to show the taxonomy value;
<div class="form-group">
<label>Plaats training</label>
[cred_field field='plaats-training' force_type='field' class='form-control' output='bootstrap'] value=[wpv-post-taxonomy type="plaats" format="name" id="[wpv-search-term param='post_id']"]
</div>
You want to return the term name. Something like this:
$terms = wp_get_object_terms( $_GET['post_id'], 'plaats', array( "fields" => "names" ) );
if( $terms ) {
$terms = trim( implode( ',', (array) $terms ), ' ,' );
Thanks Christian, it works!
Now for the last field, i tried to made a custom shortcode to display the date of the training (see first attached image of this ticket) but the code is not correct, can you help me correcting it?
add_shortcode( 'datum-from-post-id-param', 'datum_from_post_id_param_func');
function datum_from_post_id_param_func( $atts, $content ) {
$atts['format'] = get_option( $_GET['post_id'],'datum-training');
if ( $atts['format']) {
$atts['format'] = get_the_date($atts['format']);
}
return ($atts['format']);
}
What is this code supposed to do? Why are you assigning something to an array $atts? Why are you using the get_option function? I don't get it. None of this makes any sense:
$atts['format'] = get_option( $_GET['post_id'],'datum-training');
if ( $atts['format']) {
$atts['format'] = get_the_date($atts['format']);
}
return ($atts['format']);
To get a custom field value, use the get_post_meta function:
$timestamp = isset( $_GET['post_id']) ? get_post_meta($_GET['post_id'], 'wpcf-datum-training', true) : 0;
For a date field, the value is a timestamp. You must convert that timestamp into the desired date format:
$date = date( 'j F Y', $timestamp);
Then return $date in the shortcode.
I used the code from an example i came across the net.
Already told you that i'm not a PHP programmer, but always eager to learn 😉
The code is working, thanks for that, is it possible to show the date format in Europe/Amsterdam format?
Sure, this part of the code formats the date:
$date = date( 'j F Y', $timestamp);
'j F Y' can be modified to any other format - sorry but I'm not sure what format Amsterdam uses? You can find the abbreviation explanations here: http://php.net/manual/en/function.date.php
Rearrange the letters, spaces and punctuation as needed to produce the date format of your choice.
Ok, thanks.
Actually i meant that i would like to show the month in Dutch instead of US, do i need to do that with an array or is there a simplified solution?
If the correct locale is set in PHP, you can use the strftime function instead of the date function, and switch the abbreviations:
$date = strftime( '%B %d, %Y', $timestamp); // e.g. January 01, 2019 in local language
More abbreviations are available here:
http://php.net/manual/en/function.strftime.php
My issue is resolved now, it was also neccesary to set the correct locale:
setlocale(LC_ALL, 'nl_NL');
Thank you!