I created the layout for post types
<div class="contenitore">
<div class="layout-creatura" style="background-image:url('[wpv-post-field name='wpcf-layout-ricordo']');">
<div class="titolo-creatura">[wpv-post-title]</div>
<div class="prima-foto">[wpv-post-featured-image size="custom" height="230"]</div>
<div class="dedica">[types field='dedica'][/types]</div>
<div class="dedica-seconda">[types field='dedica-seconda'][/types]</div>
<div class="data-decesso">[types field='data-decesso'][/types]</div>
</div>
</div>
the position of the fields: title, dedication, etc. are managed with CSS code,
I wanted to understand why I can not give the background image a fixed dimension. change the values of the css code but nothing happens.
the background image that is loaded is 800x533 pixels!
this is how the image should be 800x533: hidden link
is compressed ! : hidden link
can you tell me what's wrong?
CSS code
.contenitore {
max-width: 800px;
width:100%;
}
.layout-creatura {
background-size: 100% 100%;
background-repeat: no-repeat;
}
I did various tests by setting a fixed height, but nothing happens !
thank you
Well, if you set an image as a background to a DIV, it will be the background to that DIV.
That's exactly what happens here, the "layout-creatura" DIV is using the image as background.
Where do you want that image?
You need to address a parent DIV if you want it to be the background to something wider or higher.
The background inside "creature-layout" is fine as a place. I created a "container" div to put inside the layout: background, title, dedication, etc. perhaps the container div is not needed. I do not understand how to set up a main Div?
What if you set the background-size to 100% width, but leave the height attribute unset:
.layout-creatura {
background-size: 100%;
background-repeat: no-repeat;
}
Okay I think you are saying that you do not want the background image scaled at all, you want it to be displayed at exactly the same scale as the original image. So you should remove the entire background-size property:
.layout-creatura {
background-repeat: no-repeat;
}
exactly, I want a background image.
I removed the code you wrote to me, but nothing! the problem
remains
It looks like you removed the background-repeat property but left the background-size property. Sorry if my instructions were unclear. Please delete the background-size property and restore the background-repeat property.
.contenitore {
max-width: 800px;
width:100%;
}
.layout-creatura {
background-repeat: no-repeat;
}
here is the link: hidden link
that's no good
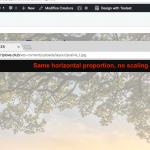
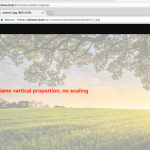
I don't think I understand what you expect to see. The background image is now exactly the same proportion as the original, not compressed, stretched or scaled in any way. What is the problem?
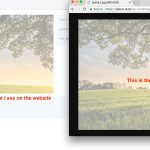
I'm sorry, in the front end the image is not good.
as you can see in the link: hidden link
it is compressed
I need more specific information please. When I test, there is no additional compression applied to the original image, and the proportions are identical. Please refer to these screenshots. If you disagree, please provide screenshots illustrating the problem.
maybe I'll explain myself badly. in the frontend I can not see the background image 800x533 pixels (see screenshot - see link).
hidden link
in the back end of wordpress, media, see the perfect picture, I need it perfect even in the front end
thanks
(I hope I was clear)
This code outputs the custom field image URL:
[wpv-post-field name='wpcf-layout-ricordo']
This is the image URL from the custom field:
hidden link
If you want to use a different image here, you must change the custom field value to select the "perfect" image.
I'm sorry, I can not make you understand things.
the problem is in the layout not in the radio field, any image there is in the radio field the result is the same!
keep in mind Christian that this morning I worked on the site to make it only in English. I removed the posts and then to see other layouts go here:
hidden link