This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
This topic contains 7 replies, has 2 voices.
Last updated by Paul Bowman 4 years, 4 months ago.
I’m having difficulty getting forms for creating and editing repeatable field group records to work. I’ve reviewed a number of related resolved support tickets and have learned some things in the process, but have not yet been able to solve the problems I’m encountering.
Context:
This site’s publication workflow involves strict customized separation between site admin and “editor” roles. Editors have site back-end access but don’t publish or directly edit posts. (Visual editing is disabled on this site; publishing gets done by admin-role users in text-edit mode.) Since “editors” in this scenario don’t edit articles directly, I’m exploring implementing an approach to giving them ability to annotate articles on the front end while articles are published for user-role-restricted view only, not yet viewable by general readership. The method I’m experimenting with right now uses nested RFGs.
In short, what I’ve set up is a loop that strings together an article out of RFGs. Each constituent RFG is a paragraph, a subhead, or other of a handful of standard article parts. Editors’ annotation, the way I’m trying to accomplish it here, is a simple sort of commenting that relies on a second, nested RFG under these article parts. The editor’s note post is an RFG child to an RFG parent, in other words. A logged-in editor should be able to click on a paragraph and get a pop-up form with a text field by way of which to tack a child-RFG note onto that parent-RFG paragraph.
The problem is that although my pop-up post-creation form does successfully create these “editor’s note” child RFG posts, the child RFG posts so created seem to be parentless. Until now, I hadn’t realized that an RFG post disconnected from any parent post was a possibility. But the only view query I can construct to display these posts created by way of the front-end form is a view without a post relationship filter. Only when I add a child post directly via the back-end interface does it show up as bound to a parent RFG.
I’ve tried to ensure that the post-creation form is tied to the parent RFG, working variously with view query parameters and/or a separate content template as container for the post form. Evidently I’m missing something crucial.
In addition, I’ve inserted the post-creation form into a page and linked to that using the cred_child_link_form shortcode, although my preference is to avoid requiring editors to load a new page just to add a brief note. But I’m getting the same result either way — a new RFG post created without parent-post relationship, whether or not I use the child link shortcode.
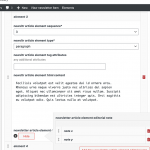
On the front end: hover over one of the elements, and a red dashed-line border appears around it.
Hovering over element 1 (an image with caption features), element 2 (<h2>), and element 3 (<p>), respectively.
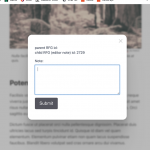
Click on one of these, and you get a form for adding a note. I have this form set up to show the ID of the “article element” parent RFG post and the ID of the current post for creating the child RFG. Notice that the parent post ID field comes up blank.
A view appended at the end of the element shows existing “note” child posts as red bullets. If you click on one of these bullets, you get an “edit post” form identical to the “create post” form.
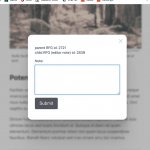
Since these are the child RFG “note” posts created directly in the back end interface, this view appended to “element 3” displays them, and the form that comes up when you click on one of them shows the post IDs of both parent (“element 3”) and child (“note y”).
(I don’t know why the form’s text field is empty. This field does have an existing value, but the edit-post form isn’t populating the field with it for some reason. That’s a problem that needs to be addressed, but not my primary concern at present.)
For additional clarity, in a box following this test post’s content I have a couple of simple views for displaying the parent and child RFG posts.
The first view shows each of the parent-level (“element 1,” &c.) posts with the IDs of any child-level (“note”) posts attached to it. Only the two child posts created via the back end interface are attached to a parent.
The second view, below the first, is just a comma-separated list of all child-level RFG “note” posts created either via front-end form or back-end interface. This view’s query has no post-relationship filter.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
The form to add notes to the elements is essentially adding a child post to the parent element, and it needs to be inserted or linked to from the output of the View which is displaying the parent elements.
If you are linking to the form for notes that is on some other page, then you need to create a child post link, as described here: https://toolset.com/course-lesson/selecting-parent-posts-when-using-forms-to-create-child-items/#creating-forms-when-a-parent-post-is-preselected
That will preselect the correct element parent. (The "current" one from the View output.)
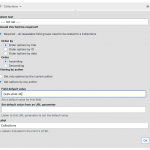
From your screenshot it looks like you are maybe using some kind of modal for the form, which would mean including it directly in the output of the View (hidden until needed, according to your modal implementation).
In that case you would want to edit the parent selector (for the parent element) in the form and specify the current post id as the default value. In the context of the output of the View showing elements, the current element in the loop will be the parent element.
See the screenshot. In my site I'm adding child posts via a form to a parent "Collections" repeatable field group, and I set the default parent using the wpv-post-id shortcode (because the context where the form is output is the current post of the loop of the View displaying elements).
I think I've understood what you are aiming for, hopefully that helps.
Okay, thank you Nigel, this is helpful. I’d read that documentation page you link to (“Selecting Parent Posts when Using Forms to Create Child Items in WordPress”) but clearly needed to read it again. At some point in attempting to isolate my problem, I actually removed the child post link within the form, not recognizing what I’d done. I’ve got that back in place in the form now. This allows my alternate approach — using the cred_child_link_form shortcode to load the form in another page (not shown in screenshots above) — to work correctly.
To save the user having to load the form in another page, though, is going to take me some further work. In the approach I describe with screenshots, above, I do have the form integrated directly in the output of the View, as you indicate. But the way I’m producing the modal (a term I wasn’t familiar with until now, I’m afraid, and am finding useful), which depends on a plugin, somehow introduces a disconnect so that the parent-child relationship is lost even with the child post link correctly set within the form. A modal isn’t necessary for what I want to achieve here, so I may drop that idea. But I understand a bit better, now, what a solution with a modal would need to look like if I continue to explore that route.
Thanks!
My issue is resolved now. Thank you!