Tell us what you are trying to do? Populate the district name create account user field with the titles of posts to the district post type that are in publish status.
Is there any documentation that you are following? https://toolset.com/forums/topic/dynamically-populate-select-field/
What is the link to your site? hidden link
Unfortunately the wpt_field_options filter is no longer supported, so there's not a great way to dynamically control the options of a custom select field. Can you tell me more about what you want to accomplish?
If you want to be able to associate two posts from different post types, you can use a parent / child post relationship (also called a one-to-many relationship). The post created by CRED will be the child, and the User can select a parent post using a select field. The parent select field will be generated automatically by CRED, so you would only have to regenerate the CRED form code using the Auto-generate button.
If a parent/child relationship will not be appropriate, you can use a generic select field in the CRED form and set the options for that field with a View of the parent posts. This ticket discusses a similar approach:
https://toolset.com/forums/topic/how-use-a-shortcode-instead-of-options-for-cred-forms
Then you would have to use the CRED API to capture the value selected in the generic field and store it as the value of a custom field on the new post.
https://toolset.com/documentation/programmer-reference/cred-api/#cred_save_data
Okay, I was using that set up before but was missing the api piece.
This is what I have:
function prefix_clean_view_output( $out, $id ) {
if ( $id == '884' ) { //Views ID
$start = strpos( $out, '<!-- wpv-loop-start -->' );
if (
$start !== false
&& strrpos( $out, '<!-- wpv-loop-end -->', $start ) !== false
) {
$start = $start + strlen( '<!-- wpv-loop-start -->' );
$out = substr( $out , $start );
$end = strrpos( $out, '<!-- wpv-loop-end -->' );
$out = substr( $out, 0, $end );
}
}
return $out;
}
This shows the district names on the CRED form but doesn't save them to the database.
What do I need to add to accomplish that?
Assuming the generic field option values are the post IDs, you need a cred_save_data hook like this:
add_action('cred_save_data', 'set_related_post_id_action',10,2);
function set_related_post_id_action($post_id, $form_data) {
$forms = array( 12345 );
if ( in_array( $form_data['id'], $forms ) )
{
$related_post_id = $_POST['your-generic-field-slug'];
update_post_meta($post_id, 'wpcf-some-field-slug', $related_post_id );
}
}
Replace 12345 with the numeric ID of this CRED form. Then replace "your-generic-field-slug" with the generic field slug, and replace "wpcf-some-field-slug" with the slug of the custom field where you want to save the related post ID. If the custom field is created in Types, you will add the "wpcf-" prefix here in the code. So if your Types custom field slug is "related_post" then the code here should be "wpcf-related_post". Then you should see the related post ID defined in the custom field in wp-admin, and you can filter and query Views based on the related post ID.
The districts are the titles of posts in the post type slug="district"
The field slug for district drop-down user field on the user account creation form = "district-name"
The user account creation form ID is 422
What I would like is for the titles from the district posts to appear as the drop-down options for the slug="district-name" on the account creation form (id=422) and to save as values for that field.
This is what I added and it is not working. I'm not sure I understand what you have called "generic field slug"
add_action('cred_save_data', 'set_related_post_id_action',10,2);
function set_related_post_id_action($post_id, $form_data) {
$forms = array( 422 );
if ( in_array( $form_data['id'], $forms ) )
{
$related_post_id = $_POST['district'];
update_post_meta($post_id, 'wpcf-district-name', $related_post_id );
}
}
This is what I added and it is not working. I'm not sure I understand what you have called "generic field slug" ... What I would like is for the titles from the district posts to appear as the drop-down options for the slug="district-name"
I mean that you must add a generic "select" field to the CRED form, and you need to use the slug you assign to that generic field here in the custom cred_save_data code. You add generic fields to the CRED form builder by clicking the "Add generic field" button above the editor. Here is an example generic field with the slug "thisistheslug":
[cred_generic_field field='thisistheslug' type='textfield' class='' urlparam='']
{
"required":0,
"validate_format":0,
"default":""
}
[/cred_generic_field]
You said before that you already had the district names appearing in the select field. So I assumed you've got this part set up already. You just need to get the slug of the generic field from the CRED form editor (in the shortcode it's shown as field="slug") and insert it in your cred_save_data code.
If this isn't working as expected, please copy + paste all the code from your CRED form builder here for me to review.
Thank you, not able to get it working yet. Here is the code:
FROM functions.php:
add_action('cred_save_data', 'set_related_post_id_action',10,2);
function set_related_post_id_action($post_id, $form_data) {
$forms = array( 422 );
if ( in_array( $form_data['id'], $forms ) )
{
$related_post_id = $_POST['districts'];
update_post_meta($post_id, 'district-name', $related_post_id );
}
}
FROM the create user form:
[creduserform class='cred-user-form cred-keep-original']
<div class="row">
<p>All fields are required.</p>
<div class="col-md-4">
[cred_field field='form_messages' value='' class='alert alert-warning']
<div class="form-group">
<label>First Name</label>
[cred_field field='first_name' post='user' value='' urlparam='' class='form-control' output='bootstrap']
</div>
</div>
<div class="col-md-4">
<div class="form-group">
<label>Last Name</label>
[cred_field field='last_name' post='user' value='' urlparam='' class='form-control' output='bootstrap']
</div>
</div>
<div class="col-md-4">
<div class="form-group">
<label>District Position/Title</label>
[cred_field field='position-title' post='user' value='' urlparam='' class='form-control' output='bootstrap']
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label>District Name</label>
[cred_generic_field field='districts' type='select' class='' urlparam='' output='bootstrap']
{
"required":1,
"validate_format":0,
"default":[],
"options":[ [wpv-view name='district-dropdown'] ]
}
[/cred_generic_field]
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>District Email</label>
[cred_field field='user_email' post='user' value='' urlparam='' class='form-control' output='bootstrap']
</div>
</div>
</div>
<div class="row">
<div class="col-md-4">
<div class="form-group">
<label>Username</label>
[cred_field field='user_login' post='user' value='' urlparam='' class='form-control' output='bootstrap']
</div>
</div>
<div class="col-md-4">
<div class="form-group">
<label>Password</label>
[cred_field field='user_pass' post='user' value='' urlparam='' class='form-control' output='bootstrap']
</div>
</div>
<div class="col-md-4">
<div class="form-group">
<label>Repeat Password</label>
[cred_field field='user_pass2' post='user' value='' urlparam='' class='form-control' output='bootstrap']
</div>
</div>
</div>
[cred_field field='form_submit' value='Submit' urlparam='' class='btn btn-primary btn-lg' output='bootstrap']
[/creduserform]
Custom field slug is "district name" under Edit User Field Group
1. When setting the value of a Types custom field using update_post_meta, you must refer to the custom field slug using the 'wpcf-' prefix:
update_post_meta($post_id, 'wpcf-district-name', $related_post_id );
2. Add the persist attribute to the generic field like this:
[cred_generic_field field='districts' type='select' class='' urlparam='' output='bootstrap']
{
"required":1,
"validate_format":0,
"persist":1,
"default":[],
"options":[ [wpv-view name='district-dropdown'] ]
}
[/cred_generic_field]
Other than that looks good to me, let me know the results of these changes.
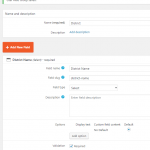
I think I've found the disconnect. While the options appear in the user form they do not appear under Users > All Users > Edit. See first screenshot. I must have something wrong with the User field setup - can you please advise on how to get the same options into the second screenshot?
Thank you!
Select custom fields don't include dynamic options - you must manually define all the options in wp-admin. I was thinking that you would just store the ID as a number instead, in a custom field like "district-id". Then you can use that related post ID if needed later, like to show the related district post's title on the current post:
[wpv-post-title id="[wpv-post-field name='wpcf-district-id']"]
Make sense?
So, I would need to maintain 2 lists of districts - one for use as parent post using titles of posts to the district post type and one as a list for the custom field in the create account form?
So, I would need to maintain 2 lists of districts - one for use as parent post using titles of posts to the district post type and one as a list for the custom field in the create account form?
If you want to show a select field in wp-admin, yes. The first list will be automated by a View, so there's not much you need to maintain. The second one, options for a select custom field in wp-admin, must be maintained manually.
The recommendation I made to use a number custom field type instead of a select custom field type will bypass the need for that manual maintenance. You can still show your front-end Users a select field, but store the value in wp-admin as a simple number. It's a bit more difficult to make manual changes in wp-admin because you need to know the ID of the post, but there's no maintenance needed when new District posts are added. They will automatically be added to the generic select field options.