I am trying to:
Create a content slider with equal padding on both sides. The content template where is appears was created with Beaver Builder.
Link to a page where the issue can be seen:
hidden link
User name: lawoffice
Password: lawoffice
I expected to see:
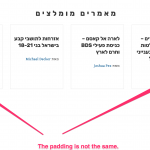
Equal padding between both arrows in the content slider.
Instead, I got:
Unequal padding between both arrows in the content slider.
See attached screenshot.
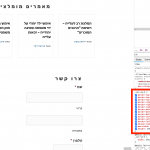
Hi, this is a custom CSS design that falls outside the scope of support we provide here. With that being said, I will give you some guidance. The problem is not the arrows. The problem is the content. The content is not centered in the page, as you can see in uncentered.png. This is because the Bootstrap grid is broken - see grid-broken.png. When you modify the Bootstrap grid with your own custom CSS, you will break the grid unless you know what you're doing. Instead of modifying margins, padding and borders for the col-sm-3 class, add another div container inside that div and apply your borders and padding there.
<div class="col-sm-3"> <!-- do not apply margins or padding or borders to the grid classes -->
<div style="padding:20px;">
<!-- apply padding, borders, etc. to a div inside the grid -->
</div>
</div>
Hi, please don't close this thread. I had to attend to other things, but I will get back to this, thanks.
I will stand by for your update. Thanks for letting me know.
Hi, please don't close this thread. I had to attend to other things, but I will get back to this, thanks.
Hi, please don't close this thread.
Thanks for your help with this. I will see what I can do about it.