This thread is resolved. Here is a description of the problem and solution.
Problem: I would like to add margins to the ordered and unordered list items shown on my site.
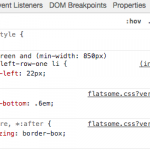
Solution: Add some custom CSS:
.product-left-row-one li, .product-policies li {
margin-left: 22px;
}
This support ticket is created 7 years, 1 month ago. There's a good chance that you are reading advice that it now obsolete.
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
This topic contains 6 replies, has 2 voices.
Last updated by 7 years, 1 month ago.
Assisted by: Christian Cox.