Tell us what you are trying to do?
I am trying to order a view by distance. I have the Search Filter enabled and I am using Blocks but I don't see an option in the view Ordering settings to set it to order by distance and I have a client that desperately needed this functionality on their site.
Is there any documentation that you are following?
Toolset Documentation. Although.. I only can find the information for the old version pre Blocks!
What is the link to your site?
hidden link
Hi, yes unfortunately distance-based ordering has not yet made it into the Block Editor interface. It's on the roadmap but I don't have a timeline for delivery. If you're comfortable using Classic Views, I can show you how to use Classic Views to implement distance-based sorting now. You can use the Block Editor to design the loop template.
Well.. I built out the entire view and now I have to redo the entire thing. I am going to lose a ton of time. Is there anyway to convert all the work I did or do I have to start over? This seems like it should be a pretty standard option at this point. I have to have this working for the client so I definately am going to need your help converting that current page into a working version of what I alredy built.
If you go to Toolset > Settings > General you can enable the Classic Views interface by choosing "Show both the legacy and Blocks interface and let me choose which to use for each item I build" in the editing experience area. This should give access to a new Views menu in the main menu, where you will have the ability to create a new standalone View.
It's not possible to edit a View that was created in the Block Editor using the Classic Views interface, but I can certainly help with converting the existing View if you get stuck. To order by distance, you will choose the address custom field in the Ordering section, then you will be able to order as a distance. Once you're done, you will delete the View you created in the Block Editor from your page or template design and replace it with your new View using the Views block.
Let me know if you need assistance and I can log in to take a closer look.
Christian,
I figured out a bunch of things on this but I am still having a few problems I am hoping you can help with.
1. There is no pagination options?
2. The grid is not responsive like in the block editor. I need that functionality.. how do we achieve that? I can't use Bootstarp with my theme.
3. Same thing for the formatting of the filters at the top of the page. They don't look nearly as good as when I made the view in the block editor. Since that is gnerated from Shortcode, I don't seem to have the ability to add an css to try to make it look nicers.
Thanks for your help!
Jeff
1. There is no pagination options?
Maybe they are just hidden? Depending on the options you choose in the initial View popup (see init-popup.png), certain parts of the View editor are shown or hidden. Scroll up to the top right corner of the View editor screen and click "Screen Options" to enable Pagination and any other missing sections you need.
2. The grid is not responsive like in the block editor. I need that functionality.. how do we achieve that? I can't use Bootstarp with my theme.
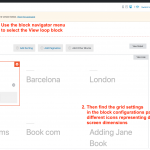
To some degree it depends on how you want to set up the responsiveness, and your theme. If for example your theme doesn't use a full-width template, Views cannot extend outside of the area provided by the theme. If you use the Block Navigation menu at the top of the editor screen and select the View Loop block, you can find column count settings in the right side configurations for Grid settings. Those are configurable by screen size using the 3 icons to set different values (see grid-settings.png). Are you saying these settings are not working as expected? Where can I see this on the front-end of your site please?
Forgot to respond to #3:
3. Same thing for the formatting of the filters at the top of the page. They don't look nearly as good as when I made the view in the block editor. Since that is gnerated from Shortcode, I don't seem to have the ability to add an css to try to make it look nicers.
You can add your own custom HTML markup with CSS to the Search and Pagination editor panel. If you cannot see the Search and Pagination editor panel, enable it in Screen Options like I explained in an earlier comment. Then you can do things like add columns and containers to limit the width of inputs. There is a CSS panel where you can add your own custom CSS code beneath the Search and Pagination panel. You can add your own CSS classes to the markup generated for each filter, or you can add your own HTML structures surrounding those filters. Here is an example of adding CSS classes to the markup generated for a taxonomy filter:
<div class="form-group my-own-css-class">
<label for="wpv-book-tax">[wpml-string context="wpv-views"]Book taxes[/wpml-string]</label>
[wpv-control-post-taxonomy taxonomy="book-tax" type="select" url_param="wpv-book-tax"]
</div>
Here is an example of adding your own markup structure to the same generated output, something you might try for achieving a multiple-column display:
<div class="one-third">
<div class="form-group">
<label for="wpv-book-tax">[wpml-string context="wpv-views"]Book taxes[/wpml-string]</label>
[wpv-control-post-taxonomy taxonomy="book-tax" type="select" url_param="wpv-book-tax"]
</div>
</div>
Christian,
I found the Pagination control information. So that is all set.
As far as the blocks go.. remember, I can't use the block editors to create the view because I want to order by distance. So I had to use the old interface and my theme (Divi) doesn't use bootstrap. So if you look at this page hidden link these are not responsive blocks. In fact, they are not even equal width.
Also, based on your eamples of CSS, I can apply that to the Farm Types and the other two filters. But I don't see a way in the distance filter to apply css to each individual elements like the "Show results within" text, the milage field, the unit drop-down, Address field etc. Do I can't format those to match my orginal page: hidden link. So my question is, how do I get the filter section to use the same formatting as that page?
Thanks for your help!
Jeff
Christian,
My issue is resolved... I copied the classes from the other version and applied the styles to my new view. Thank you for your help.
Jeff
Okay sorry for the delay getting back to you.