Hi there,
Is there a way, of opening a new browser window (via dynamic link) using Toolset with Elementor?
To clarify, this page: hidden link
Lower down, click VIEW MAP. This opens a popup.
We have a Toolset custom field for each listing, each will have a Google Map link like this: hidden link
It is this we would like to open in a small window, popup and not a new tab.
I have tried various ways of using a View, however not even sure this is possible hence I thought I'd ask 🙂
Thank you.
Hi, I don't think Google lets you display their maps site directly in an iframe, so there's not an easy way to open a Google Maps URL in a popup like this. Generally you would use the JavaScript Maps API to insert a map with JavaScript, or you would use the Static Maps API to insert an image of a map (not an interactive map, just the picture). They also offer an embed API using iframes, but the src URL structure is different from yours: https://developers.google.com/maps/documentation/embed/guide
All of these methods require you to register an API key, and are subject to Google Maps pricing structures. I can help you implement a static map using a static address or address field, or I can help you implement a Toolset Map using a static address or address field.
Hey Christian,
Thanks for that. We need to reduce the amount we are spending on Google Maps using our chargeable API.
As it stands with our old listings, the map is at the bottom...we are charged just for someone opening the page. When we have over 200 property pages, someone can browse many listings and believe me, the cost racks up pretty quickly.
Not heard of this you suggested...
......Static Maps API to insert an image of a map (not an interactive map, just the picture)
This all great as long as we aren't charged and the info for each property can be added to the custom field of each property os this dynamically appears in the listing.
Can you explain further when you get a moment how we do this, and can it appear in the popup?
Thanks for that. We need to reduce the amount we are spending on Google Maps using our chargeable API.
This is why Google won't let you include the maps site directly in an iframe - they make money by charging for their services. The basic embed API is free up to 500k views per month: https://cloud.google.com/maps-platform/pricing/sheet/
https://developers.google.com/maps/documentation/embed/guide
This all great as long as we aren't charged and the info for each property can be added to the custom field of each property os this dynamically appears in the listing.
The static maps api is much cheaper than dynamic maps, but it's not free. See the pricing schedule here:
https://cloud.google.com/maps-platform/pricing/sheet/
You can keep the custom fields you already have, and use new fields if necessary to create the static maps. To use the static maps API, basically you just insert an image tag with a specially formatted URL pointing to the correct location. The maps api loads an image of the map based on the URL you provide. You can set things like the map size, location, marker style, and so forth using URL parameters. Here's the documentation:
https://developers.google.com/maps/documentation/maps-static/intro
I'm not sure how Elementor's popups work exactly, but basically you would just place the HTML image tag in the popup contents. If the address is stored in a custom field, the tag might look something like this:
<img src="<em><u>hidden link</u></em> field='address-field-slug' output='raw'][/types]&zoom=13&size=300x150&maptype=roadmap&markers=color:red&key=YOURAPIKEY" />
Ok thank you.
From this page for creating static maps I have....
So, I have this code to test from the Google page and I use one of our API keys:
hidden link Key&format=png&visual_refresh=true
I can enter this in the custom field for each listing, changing the address location of course.
In Toolset, I have set the Field Type to Embedded media, single line etc not sure what to set this as?????
I enter above code to text in this listing: hidden link
Check the VIEW MAP link, it's working kind of....am I on the right track here?
Thank you.
I can see a map, so I think you're on the right track. How you store the necessary information in a custom field is up to you. It looks like you're thinking of storing the entire URL in a custom field. That's fine, you could use a single line field or a URL field. Either would work well. However, if you store the entire URL then any time you want to change map options (like height, width, marker color, etc.) you must change those options in every post's custom fields. That might be okay, or it might be a pain if you have hundreds of posts. So instead you could just save the address part in a single line custom field, or in an address field. In your example, the address would be "Cumbria". Toolset's address fields do utilize the Geolocation API, so keep in mind that does incur a cost from Google. A basic single line field or URL field will not incur that cost, but it also won't be validated. Then you would use the img tag format I showed earlier to include just the address part from the custom field in your HTML img tag URL. This way, if you want to change map options, you don't have to edit each post's custom field. You just make the change in one spot - the HTML img tag in your Elementor design.
Yes I tried every variation and it seems to be working as we hoped.
I am using this kind of link:
<img width="600" src="hidden link KEY&format=png&visual_refresh=true&markers=icon:hidden link" alt="Google Map of Bowston, Cumbria">
The Toolset field type is Embedded Media....it works but you're suggesting something else?
The address changes per property so it has to be flexible to each listing.
Sorry I don't understand...
A basic single line field or URL field will not incur that cost, but it also won't be validated. Then you would use the img tag format I showed earlier to include just the address part from the custom field in your HTML img tag URL. This way, if you want to change map options, you don't have to edit each post's custom field. You just make the change in one spot - the HTML img tag in your Elementor design.
Can you elaborate....so I can 'try' and understand 🙂
The Toolset field type is Embedded Media....it works but you're suggesting something else?
Embeds are a special type of field used for a specific purpose - implementing a WordPress Embed.
https://wordpress.org/support/article/embeds/
What you're doing is not using a WordPress embed. You're storing an image tag or image URL. You can store this data in an embedded media field, yes, and it will work if you output the "raw" data from the field to use the URL. However, this is not the intended purpose of this field, and if you use a Types field shortcode to display this field without using the output="raw" attribute you should be aware it may have unintended results.
A basic single line field or URL field will not incur that cost, but it also won't be validated.
One of the advantages of the Toolset address field is that the address is validated by Maps, guaranteeing that it will be mapped as expected. If you don't use an address field, that validation is not implemented. This means you could mistakenly use an invalid address, or an ambiguous address that cannot be mapped accurately.
The address changes per property so it has to be flexible to each listing.
Well yes of course, I realize that. I'm saying you don't have to store the whole image tag or image URL in each property listing. You only have to store the part that changes - the address part. The rest of the img tag HTML would be manually written out in the Elementor template once, and you would use a Types field shortcode to manipulate the address part in that HTML. The code I included above shows how that would work.
Thank you for your patience.
Still going over my head a little I'm afraid however I do understand what you may be getting at about using embeds.
You are taking about this code you suggested:
<img src="hidden link field='address-field-slug' output='raw'][/types]&zoom=13&size=300x150&maptype=roadmap&markers=color:red&key=YOURAPIKEY" />
Would you mind demonstrating what you mean in your last paragraph?
Thsi I guess is using the above code?
Should you be happy to show me what you mean, this of course can wait until tomorrow. I didn't expect any reply today...I posted the question thinking it would be Monday before I hear 🙂
No problem, I work Sundays and have Fridays off so I'm here to help. Let me add some images that demonstrate what I'm talking about.
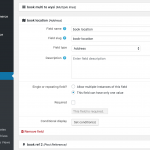
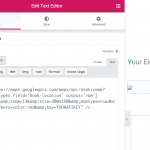
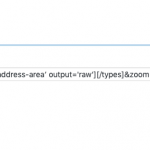
Let's assume you create an address custom field with the slug "book-location" (1.png) and you save the address "Cumbria, UK" in some post's address field (2.png). Then you want to display the static map of that location in the template for the post. You would use the code I provided above, pasted into a text editor widget in some Elementor Pro template (3.png). Note that I changed the field slug from my example code earlier to match my actual field slug, "book-location".
The majority of the image tag is now written out in the template, but it's still variable because the part that changes for each post is represented by the Toolset Types field shortcode. This means each post's address is variable, but the map maintains the same other options (height, width, marker color, etc) for all posts. This makes it easier to edit the map's options if you need to later, since you don't have to change the full img URL in every post. It's only changed once in the template, and the changes are applied to all posts via the template.
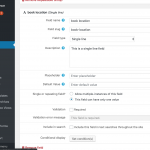
On the other hand, if you don't want to create an address custom field because of the cost associated with the Geolocation API, and instead you want to use a basic single line custom field, that's fine too (4.png). Your book-location field would just include the location "Cumbria, UK" in the post (5.png). The template code remains the same.
Note that you cannot use addresses from single line text fields with distance-based searches. Our distance filters require you to use address custom fields.
Good morning,
Thank you for trying to explain. Ok I kind of get what you're suggesting. Use a code and custom field from Toolset to populate the static map, this then means I don't need to create a map code everytime we create a listing. 🙂
Ok, we already have some of these fields you suggested, these set up to work on main landing/search pages.
We have 'address area' and this pin points the exact location.
So we have adapted your code to:
<img src="hidden link field='address-area’ output='raw'][/types]&zoom=13&size=600x600&maptype=roadmap&markers=color:red&key=API Key" />
Now if we insert this into the El text editor it wont work. However if we dynamically link the text editor to a map link a map appears, just not pin pointing to the actual location.
I have tried various ways of changing either your code or how we use it. Adding the code to the text editor just displays the actual code.
I feel I am understanding what you are suggesting, just not implementing it correctly.
The "map link" field you have is unnecessary. The code you have there should be in the Text Editor widget contents, using the "Text" tab instead of the "Visual" tab. If you paste into the "Visual" tab, it won't work. Also do not use the "Dynamic" feature in the Elementor editor, just use manual text entry.
Ok, got that....understand.
So I have added this code:
<img src="hidden link field='address-area’ output='raw'][/types]&zoom=13&size=600x600&maptype=roadmap&markers=color:red&key=YOURAPIKEY" />
So this should ref what's in types field='address-area’ for each listing.
However check it out: hidden link
VIEW MAP button.
Is this due to a zoom issue? I can't tell if this is actually working.
No it seems that the address is not included in the URL. I was under the impression you were using text addresses, but this is a lat/long pair. To include that, you should change the format of the address-area shortcode output from raw to formatted, like so:
<img src="<em><u>hidden link</u></em> field='address-area' format='FIELD_LATITUDE,FIELD_LONGITUDE'][/types]&zoom=13&size=600x600&maptype=roadmap&markers=color:red&key=YOURAPIKEY" />
Christian,
Could you either delete my last comment or remove the API key? I left it in the code sample.
Ok that works great. Finally.
Is there no way it should take the pointer too? It's just showing the area and not the pointer from the listing where is there.
Thank you.