Hi,
I have a view with a bootstrap grid see code below. I am not sure if the place I am putting the code for the map marker is correct as I am not getting all the markers on the map. The address of the none showing marker is correct in the custom post.
You can see it here - hidden link
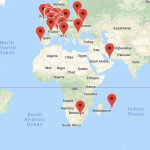
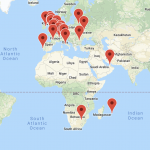
Also it seems to take few refresh of the page to build up the markers see screenshot (still missing some) - is this normal?
Thanks,
[wpv-layout-start]
[wpv-items-found]
<!-- wpv-loop-start -->
<wpv-loop wrap="4" pad="true">
[wpv-item index=1]
[wpv-map-marker map_id='map-1' marker_id='marker-[wpv-post-id]' marker_field='wpcf-att-address'][/wpv-map-marker]
<div class="row row-attendees ">
<div class="col-sm-6 col-lg-3">[wpv-post-body view_template="loop-item-in-attendees-tsf2019"]</div>
[wpv-item index=other]
<div class="col-sm-6 col-lg-3">[wpv-post-body view_template="loop-item-in-attendees-tsf2019"]</div>
[wpv-item index=4]
<div class="col-sm-6 col-lg-3">[wpv-post-body view_template="loop-item-in-attendees-tsf2019"]</div>
</div>
[wpv-item index=pad]
<div class="col-sm-6 col-lg-3"></div>
[wpv-item index=pad-last]
<div class="col-sm-6 col-lg-3"></div>
</div>
</wpv-loop>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
<strong>[wpml-string context="wpv-views"]No items found[/wpml-string]</strong>
[/wpv-no-items-found]
[wpv-layout-end]
I think I got it - needed to be one line above, I was too low in the loop and the maker was not parsed every time. This is seems to work. Just want your confirmation.
Thanks
[wpv-layout-start]
[wpv-items-found]
<!-- wpv-loop-start -->
<wpv-loop wrap="4" pad="true">
[wpv-map-marker map_id='map-1' marker_id='marker-[wpv-post-id]' marker_field='wpcf-att-address'][/wpv-map-marker]
[wpv-item index=1]
<div class="row row-attendees ">
<div class="col-sm-6 col-lg-3">[wpv-post-body view_template="loop-item-in-attendees-tsf2019"]</div>
[wpv-item index=other]
<div class="col-sm-6 col-lg-3">[wpv-post-body view_template="loop-item-in-attendees-tsf2019"]</div>
[wpv-item index=4]
<div class="col-sm-6 col-lg-3">[wpv-post-body view_template="loop-item-in-attendees-tsf2019"]</div>
</div>
[wpv-item index=pad]
<div class="col-sm-6 col-lg-3"></div>
[wpv-item index=pad-last]
<div class="col-sm-6 col-lg-3"></div>
</div>
</wpv-loop>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
<strong>[wpml-string context="wpv-views"]No items found[/wpml-string]</strong>
[/wpv-no-items-found]
[wpv-layout-end]
Hello, yes these changes seem correct to me. The wpv-map-marker shortcode should be placed inside the wpv-loop, but before the first wpv-item shortcode. If you place the marker shortcode outside the wpv-loop, the marker will not be repeated for multiple results. If you place the marker shortcode inside the first wpv-item, a marker will be rendered only for the first item in each row of four results. More detailed information about the loop structure can be found here: https://toolset.com/documentation/user-guides/digging-into-view-outputs/
My issue is resolved now. Thank you!