I am trying to: I followed this instruction - https://toolset.com/documentation/adding-custom-code/show-no-initial-results-for-views-custom-searches/
As you can see on the screenshots I believe I have setup correctly.
Link to a page where the issue can be seen: hidden link
I expected to see: No results before selecting a filter
Instead, I got: All results
Maybe because my filter is already selected as custom field "Sessao" 1? If so, how do I still not show results for this page before the user selects another field?
So I'm clear, I'm creating two pages, one Terapeuta and another Massagista. Both are custom field option of Sessao. Thus in page Terapeuta, the custom field Sessao is already selected automatically because I need to only show those custom posts, but I did not want to show results before the user had a chance to choose another field.
How can I do that, please?
Maybe because my filter is already selected as custom field "Sessao" 1?
Yes, this is exactly right. The custom code provided in this snippet works by testing to see if any filters currently exist. In your case, a filter exists even before the User selects any other filters on the front-end, so results are displayed right away.
If so, how do I still not show results for this page before the user selects another field?
In this case, the code isn't simple because the meta_query is already set. If you don't plan to include any other predefined custom field filters, you could probably test the size of that meta_query array:
add_filter( 'wpv_filter_query_post_process', 'tssnippet_no_initial_results_one_pre', 10, 3 );
function tssnippet_no_initial_results_one_pre( $query_results, $view_settings, $view_id ) {
$target_views = array( 4407 );
if ( ! in_array( $view_id, $target_views ) ) {
return $query_results;
}
// if there is only the one predefined custom field filter plus the relation, drop all results
if (
sizeof($query_results->query['meta_query']) == 2
&& ! isset( $query_results->query['tax_query'] )
&& ! isset( $query_results->query['s'] )
) {
$query_results->posts = array();
$query_results->post_count = 0;
$query_results->found_posts = 0;
}
return $query_results;
}
Christian,
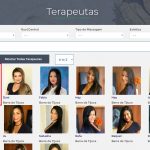
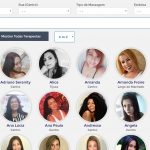
Thanks for the code, it works great, but it breaks the layout for some reason. See attached screenshots. Layout is what I want, and Layout2 is the outcome of using the code above.
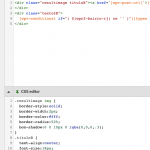
The CSS code in the Loop Template's CSS panel is not injected into the page for some reason I don't completely understand. My guess is it has something to do with the JavaScript error in the console, but I'm not sure. Can you resolve the Javascript error?
Uncaught TypeError: $ is not a function
at (index):5792
Use 'jQuery' instead of '$' for best results.
Unfortunately I cannot fix that since I hired a programmer to create a function for me and he is not answering my messages. The function he created was to delete the images from the forms when clicking the X or the trash button on the post form images. That way it would permanently delete the images, causing less clutter of the HD.
Do you know where the JavaScript is added? If you show me, I can temporarily disable the problem code to see if that solves the problem.
I looked in the Custom CSS & JS area, but didn't find it. I looked in the View editor JS panels but didn't find it there either. I looked in the theme's JS files but didn't find it there. I looked through the Toolset custom code snippets but didn't find it. Looked through all the Post and User Forms but didn't find it. Can you show me?
Christian,
It looks like it's from in the Theme Editor -> Theme Footer - hidden link
It looks similar or identical to the error - hidden link
Got it, thanks. I made the necessary adjustment in this script to prevent the jQuery issue. Please note that I made one change in the footer.php file. I changed line 34. The original code:
$(document).ready(function(){
The updated code:
jQuery(document).ready(function($){
Circular images are displayed now, and no JavaScript errors are logged. Can you take a look and let me know your thoughts?
Christian,
Thanks for fixing the jQuery. I really appreciate it!
The circular images were showing because I had deactivated the code. I now activated and the display is squared again. Look: hidden link
Okay check now, I moved the CSS from the Loop Content Template's CSS panel into the View's CSS panel.
Christian, thank you so much you have done it again! My issue is resolved now. Thank you!