This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+00:00)
Tagged: Views plugin
This topic contains 15 replies, has 2 voices.
Last updated by Brad Tipper 6 years, 8 months ago.
Assisted by: Nigel.
Tell us what you are trying to do?
I have a series of top level pages, with a range of other pages underneath. I'm trying to build a view to display all the pages that are children/grandchildren/greatgrandchildren of each top level page. Think of it as a "table of contents" type thing for each section of the site.
Here's an example of structure (just set up using standard page parent relationships):
Page A
--Page B
----Page C
----Page D
----Page E
--Page F
--Page G
Page H
--Page I
--Page J
Page K
--Page L
--Page M
So on pages A-G for example, I need a series of nested lists to represent that structure. The list would end up being:
Page A
--Page B
----Page C
----Page D
----Page E
--Page F
--Page G
And that exact same list needs to appear on pages A-G to enable navigating to brother/parent/grandparent/child pages.
Hopefully that makes sense- thanks in anticipation of your help!
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Brad
You will need nested Views for each level of the hierarchy, so if you have root pages, child pages, and grandchild pages, you would need 3 Views, one for each level.
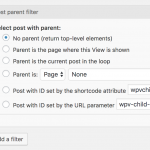
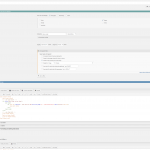
For the first level you would show pages and include a Query Filter for the post parent (the native WordPress concept) where there was no parent, as shown in the screenshot.
The in the Loop Output section include the page title, and a nested View that will display the next level of pages.
In that second View it will display pages and have a Query Filter that this time filters by "Parent is the current post in the loop".
In the Loop Output section you will output the page title (indented) and the next nested View.
This 3rd View will be identical to the second, but you cannot re-use the second because it would create an infinite loop.
If you end up adding additional depth of pages to the hierarchy you would need to add more Views.
Ahh great- that's almost perfect.
One small tweak: that method shows every top level page and it's children. I want to display only one top level page and it's all of its various children/grandchildren- so it's just for that section.
Does that make sense? Cheers.
I've also just noticed that it doesn't display the current page.
To further clarify what i'm trying to achieve: compare the "In this section" sidebar on these two pages:
hidden link
hidden link
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Brad
In any View there is a Query Options setting "Don't include current page in query result" which you will need to un-check if you want to include the current page.
If you only want to display one particular top-level page and its descendants, then your first View needs another Query Filter to specify which page to show.
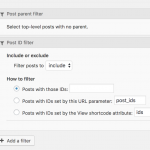
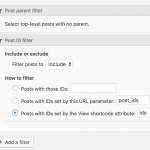
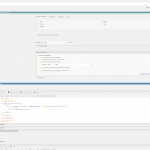
So you will add a post ID filter, as shown in the screenshot.
If you only ever want to show the same top level page you can manually enter the page ID.
If you want to display this in different places with different pages then you should choose to pass the ID as a shortcode attribute.
Then when you insert the first View shortcode where you want it to appear, add an attribute (whose name corresponds to that chosen in the Query Filter) for which page should be the top-level page.
If you want the top level page to be the currently displayed page then you can generate the id for that shortcode attribute using the wpv-post-id shortcode which will be replaced by the id of the current post (or page).
Hi Nigel,
Thanks re: the first part, I can't believe I missed that.
I'm a little confused by the second part though. Here's a link to my site hidden link (it's registered under my work toolset account- just find it easier to communicate through my personal one)
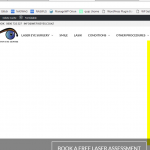
In the screenshot, I want to display only the relevant section. See how the page/menu structure relates to what shows up in the sidebar?
So, for example, on the "Other Procedures" page and any of it's children, I need to display just the part that relates to that section- see second screenshot
Obviously it needs to be dynamic- if i'm on the hidden link page, I want the sidebar to list all the conditions.
Hopefully that clarifies it.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Brad
So, if you are on the Conditions page you want the sidebar to list Conditions and then the sub-pages of Conditions.
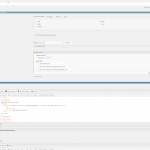
So for your main View, add a Query Filter for post id where the id is provided by a shortcode attribute. By default the attribute will be "ids". See the screenshot.
Actually, because you are explicitly passing the page id the filter to select top-level posts with no parent is redundant and can be deleted.
Then where you insert the View, do it like so, where you pass the id of the current page:
[wpv-view name="top-level-pages" ids="[wpv-post-id]"]
So the first View will set the context as the current page for your nested View to display child pages.
Have just realised that it works, but only on top level pages. Doesnt work on sub-pages.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Brad
What do you mean by "doesn't work"?
The same sidebar widget is added to all pages, so you are displaying the same initial View on all pages, yes?
Can you just check that the wpv-post-id shortcode is generating the correct id for the ids attribute?
Add the shortcode directly to the widget (before where you insert the View), then visit pages, top-level pages and second-level pages, and verify that the id shown is the id of the page you are currently looking at.
Hi Nigel,
By "doesn't work", let me explain further.
As an example, let's take the "Other Procedures" section.
When on the top level page /other-procedures/, the sidebar has the following (which is correct, and what I want):
Other Procedures
Our alternatives to Laser Eye surgery
Cataract Surgery
Our Alternative Eye Surgery Options
If I then go to the /other-procedures/cataract-surgery/ page, the sidebar has the following:
Cataract Surgery
Which is pointless, since i'm already on the one page it displays.
When on any page under "Other Procedures", the sidebar needs to display as follows:
Other Procedures
Our alternatives to Laser Eye surgery
Cataract Surgery
Our Alternative Eye Surgery Options
Hopefully that clarifies it!
Cheers.
To sort this myself, I made a shortcode to get the id of the top parent:
function get_top_parent_id(){
global $post;
if ($post->post_parent) {
$ancestors=get_post_ancestors($post->ID);
$root=count($ancestors)-1;
$parent = $ancestors[$root];
} else {
$parent = $post->ID;
}
return $parent;
}
add_shortcode( 'top-parent-id', 'get_top_parent_id' );
I've registered it as a third party shortcode and added it like this:
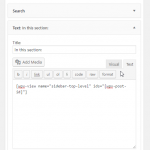
[wpv-view name="sidebar-top-level" ids="[top-parent-id]"]
And all is working fine - see the attached screenshots comparing my version with yours. So, my new question: is it possible to achieve the same thing using built-in toolset functionality? Is there a shortcode/method that will achieve what i've achieved through that PHP?
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Brad
OK, I understand now.
We actually document doing this here, but this doesn't provide for the case where you have multiple hierarchies of pages: https://toolset.com/documentation/user-guides/displaying-brother-pages/
The id attribute passed to the first View needs to be the top-level page in the current hierarchy, no matter how many levels down we are.
There isn't a way to do that in Toolset that I can think of without resorting to custom code.
You could use end to simplify part of your code slightly:
if ($post->post_parent) {
$ancestors=get_post_ancestors($post->ID);
$parent = end ($ancestors);
}
No worries. Thanks for the code edit- always keen to simplify things down.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
So that's it? It's working?
If so feel free to close here.
Thanks