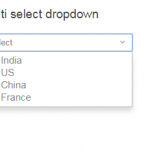
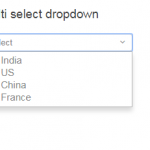
I have created the multiple check boxes, but i am not sure how to make the title of the view a dropdown. i have included an image below of what i need.
I have created the multiple check boxes, but i am not sure how to make the title of the view a dropdown. i have included an image below of what i need.
Hi, this type of input field is not provided by Forms or by custom search Views, so support here is limited. If you can tell me the exact markup you want to create with a View, I can tell you how to implement that markup in the loop.
Thank you for the reply.
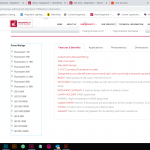
I have created a checkboxes view as per below, I am wanting to hide the checkboxes from view until I click a drop down arrow next to the title power/wattage
i have 7 checkbox views namely:
Applications / IP Rating / Zone Rating / Light Source / Material / Emergency options / Power Wattage see below example
how do i apply one submit button for the full seven views.
thank you
I have created a checkboxes view as per below, I am wanting to hide the checkboxes from view until I click a drop down arrow next to the title power/wattage
There's nothing built-in to Toolset that will help you show and hide content based on clicking another item. If your site uses the Bootstrap library, you can use the collapse feature: https://getbootstrap.com/docs/3.3/javascript/#collapse
how do i apply one submit button for the full seven views.
View results aren't for submitting data. They are for displaying data. Can you explain what you want to accomplish with a submit button? I mean, are you trying to create custom filters for a custom search View, or are you trying to add URL parameters to the URL?
Thank you for the reply
I have created custom views:
Applications / IP rating/material etc - which I have placed on our product pages as a sidebar widget. When a user selects the specific custom search options and clicks submit, then I need to be redirected to a search results page where the posts related to the custom options selected by the user will be viewed.
to give you a back round of our site, we manufacture industrial lighting, our website is set up into product categories, however, we would like to give our customers a sidebar custom filters search field which will narrow down our products to what our customer is looking for. i.e.:
outdoor light, made of die-cast aluminum, has emergency option and 100w. then all our products related to these criteria will then be filtered and reflect on a results page.
I have no coding experience so am relying on plugins to achieve this.
thank you for your guidance and advise
You can create a custom search View using input fields like checkboxes, radios, text inputs, and select fields. A multiple dropdown checkbox input is not offered in Views. You can insert the View and display only the filters, or you can display both the filters and the results. But creating custom search filters using your own code isn't supported here, and it's going to be impossible without significant custom code. I don't recommend it, because you won't get assistance here in the forums. I recommend using a custom search View instead, and using the filters that are offered by Views.