Tell us what you are trying to do?
I'm trying to create a multi-language content slider that displays recommended articles.
My problem:
1. There is a "next" arrow and a "previous" arrow in the pagination. I would like them both to appear on the first and last instances of the slider.
2. This is a multi-language site, but the main language of the site is Hebrew - an RTL direction language. The pagination arrows appear accordingly. Is there a way to switch the pagination arrows for LTR languages?
Please see the attached screenshots.
Is there any documentation that you are following?
Toolset site.
Is there a similar example that we can see?
This was created using Beaver Themer. I want to recreate it in Toolset so that it will work with WPML:
hidden link
What is the link to your site?
hidden link
User name: lawoffice
Password: lawoffice
1. There is a "next" arrow and a "previous" arrow in the pagination. I would like them both to appear on the first and last instances of the slider.
Hi, you can add the "force" attribute to your pager shortcodes to force them to appear on all pages of the slider:
[wpv-pager-prev-page force="true"]
[wpv-pager-next-page force="true"]
However, the "previous" arrow will be deactivated on page 1 unless you enable the "Pagination enabled with automatic AJAX transition" pagination option in the View. You can activate the "Pause pagination transition on mouse hover" option for more User control. Unfortunately there is not currently a way to use Manual AJAX pagination and allow Users to cycle freely backwards and forwards past the end of the results.
2. This is a multi-language site, but the main language of the site is Hebrew - an RTL direction language. The pagination arrows appear accordingly. Is there a way to switch the pagination arrows for LTR languages?
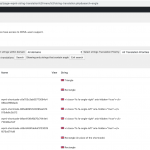
You can use wpml-string shortcodes to translate the arrow icon strings as needed in WPML String Translation. Search for "angle" to see the icon strings. I am attaching a screenshot here that shows these strings available for translation. The "Next" arrow in Hebrew and any other RTL language should probably use "fa-angle-left". The "Previous" arrow in RTL should probably use fa-angle-right. Similarly, "Next" in LTR languages should use fa-angle-right, and "Previous" in LTR languages should use fa-angle-left. You may need to switch these icons in the View so you can translate them into other languages effectively, or adjust the string language in String Translation to reflect the primary language.
This will change the direction of the arrow icon, but not its placement. Your custom CSS handles the arrow placement, so you may need to use the wpml-string shortcode to adjust the CSS classes applied to these elements.
Hi, please don't close this thread. I had to attend to other things, but I will get back to this, thanks.
I will stand by for your update. Thanks for letting me know.
Hi, please don't close this thread. I had to attend to other things, but I will get back to this, thanks.
Hi, please don't close this thread.
Thanks for your instructions on Feb. 27th. I finally got around to working with them. Unfortunately, as I follow them, I'm having new problems with the slider.
I'm not sure if Toolset is the right solution for me.
Do you have a link to a good tutorial for creating multi-language content sliders?
I'm not aware of one specific for Views, but there are a couple of tutorials on the WPML site for working with 3rd-party slider plugins:
- https://wpml.org/documentation/plugins-compatibility/creating-multilingual-sliders-with-revolution-slider-and-wpml/
- https://wpml.org/documentation/plugins-compatibility/creating-multilingual-sliders-using-layerslider-and-wpml/
If something isn't working as expected with Views sliders and WPML, please do create a ticket so we can investigate and fix it.