Tell us what you are trying to do?
Hello, I have looked through the other support threads here regarding modifying select fields in forms to make a multiselect with Select2 and THOUGHT I did it correctly but isnt working. I have tested with select form as multiple choice, single choice, and i have tested with all 3 of the options for "Form update" with ajax or submit button but nothing is working. Here is what I have done:
in the functions.php file of my child them i added this (which i got from another support thread here, with script source update to match suggestion on select2 website) between the php tags:
function enqueue_select2_jquery() {
wp_register_style( 'select2css', '//cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css', false, '1.0', 'all' );
wp_register_script( 'select2', '//cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js', array( 'jquery' ), '1.0', true );
wp_enqueue_style( 'select2css' );
wp_enqueue_script( 'select2' );
}
add_action( 'wp_enqueue_scripts', 'enqueue_select2_jquery' );
and in the "custom js" of the view i added this for my select field:
jQuery(document).ready(function() {
jQuery('#wpv_control_select_wpcf-my-field-to-change').select2();
});
but select field never gets a first value and allows for an additional one.... any tips?
Hi, I'm not really sure what this means:
but select field never gets a first value and allows for an additional one
Maybe if I test the Form this will become obvious. Is the Form live on your site somewhere? I can take a look and give you some feedback. I will activate private reply fields here so you can share login credentials if necessary.
hi and thanks for the quick reply. i mean that although i followed the steps posted in other threads here the select fields are not having the select2 functionality (ie the pillbox multiple selected options in the field) applied and i assume i am missing a setting or my code is in fact faulty, despite my best attempts to just update the previous suggested code....
Okay it sounds like the select2 enhancement isn't showing up at all, as opposed to just having some minor issue(s). To test, I added the same PHP code to my local test site's functions.php file, and that seems to be functioning correctly as far as I can tell. The JavaScript code part does not work for me, and I suspect the problem in your case is also the JavaScript code. The code example you shared uses the field ID in the selector, but recent versions of Forms included changes to the way IDs are generated for each input field. The text string wpv_control_select_ is no longer part of the field ID, so that means the select2 feature was not initialized for this input field. I would need to see the Form in the browser to be completely sure, but as a general rule now it is better to use a "name" attribute selector targeting the field slug because the field IDs are not always easily predictable. With that in mind, I replaced this JavaScript code:
jQuery('#wpv_control_select_wpcf-my-field-to-change').select2();
...with the preferred version:
jQuery('select[name="wpcf-my-field-to-change"]').select2();
Assuming the select field is a custom select field that was created in Types, you should make a similar change in your JS code. Replace my-field-to-change with the slug of your select field. You can find the field slug in wp-admin by editing the field group containing the Select field in Toolset > Custom Fields > Post Fields. The wpcf- prefix is required in the JavaScript code, but should not be included in the wp-admin slug. So for example if the slug in wp-admin is myselectfield the corresponding JavaScript code should be:
jQuery('select[name="wpcf-myselectfield"]').select2();
If the field is a generic single select field, no wpcf- prefix should be used. The JS syntax is the same:
jQuery('select[name="generic-field-slug"]').select2();
You would replace generic-field-slug with the slug of the generic field. You must set the generic field slug in the form builder.
If it's not working as expected, I need to take a closer look in your wp-admin area. Feel free to provide login credentials in the private reply fields here, and let me know where I can find this Form on the front-end of your site (share a URL).
I forgot to include the example for a generic multiple select field. It's basically the same as the generic single select, but after the slug you must include square brackets like this:
jQuery('select[name="generic-multiple-select-field-slug[]"]').select2();
That will produce the pill style UI instead of the basic HTML multiple select.
thanks so much for the time and detailed options breakdown! im not sure why but my select fields in the view search are STILL not turning into select2 fields.... or did i misunderstand and select2 can be used in forms, ie field value creation, but NOT in views, ie field value filtering?
im not sure why but my select fields in the view search are STILL not turning into select2 fields.... or did i misunderstand and select2 can be used in forms, ie field value creation, but NOT in views, ie field value filtering?
There is no inherent reason why select2 cannot be used in a custom search View's filters, but the filter input selector you provide to jQuery - select[name="wpcf-myselectfield"], for example - will be different from the selector used in Forms custom field inputs. You must inspect the filter inputs on the front-end and choose a more appropriate selector for each select field based on the markup you find there.
The JavaScript replacement solution may be more complex for Views filters than for Forms inputs, because Views can be configured to update those filters and options each time other filters are selected, and when the results are updated with AJAX. In those cases you would need to reinitialize select2 on those select inputs, because the select2 items initialized on page load no longer exist after the filters are replaced during AJAX events. We have JavaScript event hooks you can use to trigger your own custom code at different points in the filter update lifecycle, to reinitialize select2 at those times as needed.
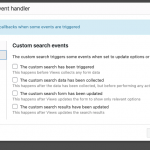
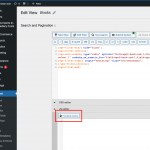
In the legacy Views editor screen, you can find a button "Frontend Events" in the JS panel under the Search and Pagination editor. Screenshot attached here. If the Search and Pagination panel is not visible, scroll to the top right corner of the screen and click "Screen Options". You can enable the Search and Pagination panel here. Open the JS panel below that, and click the Frontend Events button to see a list of all the different event hooks available. Select any custom search event hooks you want to use to trigger custom code, and the system will create event hook callback templates for each of the front-end events you select, for convenience. Then you can add your custom JavaScript code in those event hook callback templates as needed.
My issue is resolved now. Thank you!