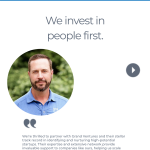
Tell us what you are trying to do? Mobile images will not align to center, even when the align to center block is selected in the Layout Customization settings. This is an issue in all mobile views, but I've added padding in the Style Settings to the left side to push the image to the center to temporarily resolve this. I've removed the padding from the "Home - Testimonial Slider (Mobile)" so that you can see the issue.
Is there any documentation that you are following? No.
Is there a similar example that we can see? No.
What is the link to your site? hidden link
Hi,
It seems that your theme has CSS code that overrides the default WordPress block editor positioning.
I found out that if you add the CSS code below to your theme it fixes the issue:
.wp-block-image {
text-align: center;
}
Thanks.