I am trying to: display the toolset masonry grid
Link to a page where the issue can be seen: hidden link
I expected to see: masonry grid with padding between all images
Instead, I got: sometimes when loading the page, the images get jumbled and there are some padding issues, and sometimes the image gallery bleeds into the CTA section at the bottom of the page. Sometimes pages using this template load fine, but others it seems to break. I did notice disabling WP Rocket minification of CSS and Javascript seems to resolve the issue. But I'd like to be able to keep those settings turned on if at all possible.
Hello, we recommend you exclude some Toolset assets from minification, concatenation, and obfuscation processes. Forced JavaScript deferral is not recommended for Toolset's core JavaScript, and I can see your settings have enabled deferrals globally. That deferral is responsible for the reference error you noticed, so some configuration changes in WP Rocket are necessary to keep Toolset running and allow you to still get the most benefit from Rocket's optimizations. Based on our guide: https://toolset.com/faq/how-to-use-optimization-plugins-with-toolset/, I checked your WP Rocket settings for JS and CSS assets and made some adjustments.
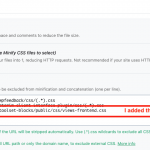
1. I excluded the following CSS file from minification:
/wp-content/plugins/toolset-blocks/public/css/views-frontend.css
2. I removed this item from excluded files in the Combine/Minify JS area. It's not a complete file path and it's not necessary to exclude it anyway:
toolset-common-es-frontend.js
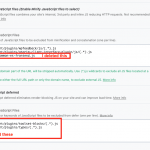
3. I excluded Toolset's JS files from deferral:
/wp-content/plugins/toolset-blocks/(.*).js
/wp-content/plugins/types/(.*).js
See the screenshots here. After those updates I purged the Rocket cache and retested a few times, and the JS error seems to be resolved. Not quite sure about the CSS issues you mentioned though...can you confirm the template is displayed as expected consistently now?
My issue is resolved now. Thank you, Christian. I'm so glad you were able to identify my error and also offer the fix. I'm very appreciative of you!