This thread is resolved. Here is a description of the problem and solution.
Problem:
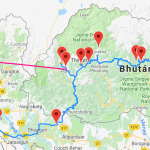
Markers as waypoints showing path of a trip
Solution:
To draw the path to map, you should try to add the following code to your view's JS box.
You can find the proposed solution in this case with the following reply:
https://toolset.com/forums/topic/markers-as-waypoints-showing-path-of-a-trip/#post-1333481
Relevant Documentation:
=> https://developers.google.com/maps/documentation/javascript/examples/polyline-simple
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Kolkata (GMT+05:30)
This topic contains 3 replies, has 3 voices.
Last updated by 5 years, 7 months ago.
Assisted by: Minesh.