This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Kolkata (GMT+05:30)
Tagged: Views, Views plugin
This topic contains 15 replies, has 2 voices.
Last updated by michaelA-13 4 years, 10 months ago.
Assisted by: Minesh.
Hello. Thank you for contacting the Toolset support.
Frist of all, I would like to know how you created the view. I mean are you using Blocks to create your view or you are using the classic mode to create the view?
Can you please share edit view screenshot of your edit view page?
Thank you for screenshots and it's clear that you are using the classic view.
As you want to add some extra information for your 1st loop index and last one.
You should use the [wpv-item] shortcode to target your 1st and last loop index
index=1 will target the first record output by the loop.
index=last will target the last record output by the loop.
=> https://toolset.com/documentation/programmer-reference/views/views-shortcodes/#wpv-item
For example:
<wpv-loop>
[wpv-item index=1]
add whatever you want to display with your first index.
[wpv-item index=last]
add whatever you want to display with your last index.
[wpv-item index=other]
add whatever you want to display with your other index.
</wpv-loop>
So for your 1st index you should add whatever thing you want to display+your original loop item things and for the last index you should first add your original loop item things+whatever extra thing you want to display.
Hi Minesh,
I think we were talking past one another.
Let us assume my loop returns 30 items right now. And these are in <div>
So I would have:
<div 1></div>
<div 2></div>
<div 3></div>
.
.
.
<div 4></div>
<div 5></div>
I now wan't two additional <div> not add stuff to a div
<div start></div>
<div 1></div>
<div 2></div>
<div 3></div>
.
.
.
<div 4></div>
<div 5></div>
<div end></div>
I understand what you are saying and that is way I ask you to target the specific index.
For example:
<wpv-loop>
[wpv-item index=1]
<div start></div>
<div 1></div>
[wpv-item index=last]
<div 5></div>
<div end></div>
[wpv-item index=other]
add whatever you want to display with your other index.
</wpv-loop>
So, when the loop enters on 1st index it will add:
<div start></div>
<div 1></div>
And when loop has last index:
<div 5></div>
<div end></div>
It will add the 5th div and the end div.
sure.
I have set the next reply to private which means only you and I have access to it.
Thank you for access details. I see you wrap the loop with 3 columns that is why the start and end shows with every row because loop wrap with 3 columns.
Now, I would like to know what exactly things you want to display before the loops and after the loop ends? Can you please share details on that?
Hi Minesh,
the content will be some HTML.
Mimicing the loop items by design.
The last one for example will be... You have reached the end of the posts. Please go to archive for more.
I've added the following conditional shortcode to check the loop index using the shortcode [wpv-loop-index].
More info:
=> https://toolset.com/documentation/programmer-reference/views/views-shortcodes/#vf-1195331
For first item:
[wpv-conditional if="( '[wpv-loop-index offset='-1']' eq '0' )"]
<div>START</div>
[/wpv-conditional]
For last item:
[wpv-conditional if="( '[wpv-found-count]' eq '[wpv-loop-index offset='-1']' )"]
<div>END</div> Last
[/wpv-conditional]
I can see its working as expected. Can you please confirm.
Start is not inside the Row.
And END is not shown if row is full.
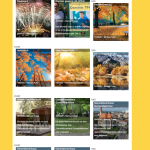
This is what I would expect:
Row 1 = Start + Loop Item 1 + Loop Item 2
Row 2 = Loop Item 4 + Loop Item 5 + Loop Item 6
Row 3= End
Can you not hook into the loop and ad a generic result at start and end ? Then all the rest would fall into place?
You can not skip the loop item or you should simply remove it if you do not want to display for specific index like 1st and last.
So, I've adjusted the code as given under:
<wpv-loop wrap="3" pad="true">
[wpv-item index=1]
<div class="row" style="margin-bottom: 20px;">
[wpv-conditional if="( '[wpv-loop-index]' eq '1' )"]
<div>START</div>
[/wpv-conditional]
<div class="col-md-4" style="margin-bottom: 20px;">[wpv-post-body view_template="loop-item-in-home"]</div>
[wpv-item index=other]
<div class="col-md-4" style="margin-bottom: 20px;">[wpv-post-body view_template="loop-item-in-home"]</div>
[wpv-item index=3]
<div class="col-md-4" style="margin-bottom: 20px;">[wpv-post-body view_template="loop-item-in-home"]</div>
[wpv-conditional if="( '[wpv-found-count]' eq '[wpv-loop-index]' )"]
<div>END</div> Last
[/wpv-conditional]
</div>
[wpv-item index=pad]1
<div class="col-md-4 style="margin-bottom: 20px;""></div>
[wpv-item index=pad-last]2
<div class="col-md-4 style="margin-bottom: 20px;"">[wpv-conditional if="( '[wpv-found-count]' eq '[wpv-loop-index]' )"]
<div>END</div> Last
[/wpv-conditional]
</div>
</div>
</wpv-loop>
Can you please confirm it works as expected?
Hi,
there are 4 items in the first row. This is no good.
If you look at my very first screenshot this is what I would want.
I don't want to skip a loop item I want to add a fixed one.
So if the loop were to return 20 item in total it will be 22
And if the loop return 9 in total will be 11 and so on....
The thing is that when you add the wrap=3 it will create a new row with every forth entry within the loop and we cant able to restrict that.
The only way to achieve this is removing the wrap=3 and pad=true from the view's loop and adjust the view's loop as given under:
[wpv-layout-start]
[wpv-items-found]
<!-- wpv-loop-start -->
<wpv-loop>
[wpv-item index=1]
<div class="row" style="margin-bottom: 20px;">
[wpv-conditional if="( '[wpv-loop-index]' eq '1' )"]
<div class="col-md-4" style="margin-bottom: 20px;"><div>START</div></div>
[/wpv-conditional]
<div class="col-md-4" style="margin-bottom: 20px;">[wpv-post-body view_template="loop-item-in-home"]</div>
[wpv-item index=other]
<div class="col-md-4" style="margin-bottom: 20px;">[wpv-post-body view_template="loop-item-in-home"]</div>
[wpv-item index=last]
<div class="col-md-4 style="margin-bottom: 20px;"">[wpv-conditional if="( '[wpv-found-count]' eq '[wpv-loop-index]' )"]
<div>END</div> Last
[/wpv-conditional]
</div>
</wpv-loop>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
<strong>[wpml-string context="wpv-views"]No items found[/wpml-string]</strong>
[/wpv-no-items-found]
[wpv-layout-end]
Can you please confirm it works as expected?