This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+00:00)
This topic contains 12 replies, has 2 voices.
Last updated by iyanuA 1 year, 4 months ago.
Assisted by: Nigel.
Tell us what you are trying to do?
I am working on a small tool for my website. It is meant to display the Custom post type collect on a certain date on the website. I have the title of the page, custom field of the text, a select tool of whether the item is to stay visible for a week or a day, the start date and end date (which I made with date tool), a color code for the post and an audio for the post.
The Intention is to fill these fields up and not have to return to check them from time to time. They are meant to automatically come live and replace the past week/day's post.
I tried managing the visibility with conditional block. It will just not show at all.
I created the Conditional block and put the items i want to be displayed in there. the conditions were
Date function - Today >= Post data - Post Source:Current - Source: details - Field: Start Date
Date function - Today <= Post data - Post Source:Current - Source: details - Field: End Date
It returned an empty post when I viewed on the front end.
I even made custom shortcode to ensure the current date is in format Ymd but it failed too.
I added a function string to my function php to ensure the date is fine, but it would not still work.
I have very high hopes for ToolSet but if this seemingly simple and straight forward build will not work, what is the point then...
Kindly help guide me on this. Its been really a headache for me.
Thank you in anticipation.
NB: If I could call for a guide I would but seems your entire support is forum based.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi there
I'm not sure why you are having problems displaying the content according to the daate conditions you describe.
As I understand it, you have posts of some post type, and those posts have custom fields for start date and end date.
In the template for these posts you have content that you only want to display if the current date (today) falls between the start and end dates of the single post being displayed.
I created a sandbox site to demonstrate it working so that you can compare the set up with your own. You can log in to the back end of the site here: hidden link
You'll note that there is a post type "Things", with two posts, "Something" (which has start and end dates for the first week of September), and "Nothing" (which has start and end dates for the first week of October).
If you visit Something on the front end you will see that its content is displayed, while if you visit Nothing on the front end you will see that a message is displayed instead.
One thing it will be useful for you to know with respect to Date fields, is that the date is stored as a timestamp (i.e. the number of seconds since 1 Jan 1970).
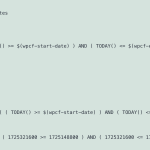
If you edit the Content Template and select the Conditional Blocks, you can turn on debug mode in the settings.
Then on the front end you can see what is being compared (the left and right sides of the comparison) to understand why the comparison passes or fails.
You can see that on my sandbox site, where it is comparing timestamps for the evaluated date fields and for today (midnight).
Can you review that and see how it compares to your site?
Thank you for your assistance so far. I am very glad for your willingness to help resolve this.
HOWEVER, it still isn't working.
I checked your sandbox site, saw that you had two instances for the Conditional statement. So I created a NOT condition as you did. So now I have a post displaying. But still would not display the one that should come up.
I changed the dates of the posts. Post labeled FOURTEENTH should come up this week and FIFTEENTH should come up next week. Currently, I have FOURTEENTH showing, which is fine. HOWEVER, when i switched the start and end dates, (FOURTEENTH for next week & FIFTEENTH for this week) i still get FOURTEENTH showing.
I hope you get where my issue is?
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
I struggle to understand the purpose of what you are doing, but I can comment on whether what you are doing should work or not.
You have a post titled "FOURTEENTH SUNDAY AFTER TRINITY".
That includes custom fields for start date and end date, currently set to 8 Sep to 14 Sep.
Today (5 Sep) does NOT fall within that range.
The content displayed when visiting the post on the front end is determined by the Content Template you created ("Collect template").
That contains Conditional blocks to determine whether to display the content within or not.
There are two such blocks, but currently they are both the same. They have the same conditions, and they have the same content.
The content will only be displayed if it is NOT the case that TODAY falls between the start date and end date.
Sep 5 is NOT within the range of Sep 8 to Sep 14, and hence the content IS displayed (with both Conditional blocks, because they are both the same).
(I made one change to each, which is to simply turn on the debug mode for the block, the output of which you can see on the front end currently.)
So, the Conditional blocks appear to be working correctly, but this is seemingly not what you want.
Can you explain simply what it is you want to happen? (Ignore technical considerations about Conditional blocks, just explain what you intend to happen when someone visits the post "FOURTEENTH SUNDAY AFTER TRINITY" on the front end, according to the current date.)
So, there are series of posts (one to be featured weekly and some on special dates).
To start with, what i expect to show right now is 'FIFTEENTH SUNDAY AFTER TRINITY' because that is the post that falls within the date bracket (1-7th September) I want it to show all through the span of the week. And from 8th Sept, all through to 14th Sept, the post 'FOURTEENTH SUNDAY AFTER TRINITY' should show. And on and on like that. I am expecting that based on the dates selected, the post that falls within the Date bracket should be the one to be displayed TODAY - depending on what Today is, from 12am the start date to 11:59:59 end date. And for posts intended for only a day, should show from 12am to the end of the day (which i don't know whether putting same dates as start and end date would work)
I deliberately moved the Fourteenth to later display date and Fifteenth to early just to see if it is working. As is, only fourteenth is showing. I am assuming only fourteenth will show anytime this week or the next. I assume the post to display should be the dynamic post that correlates with a start and end date, that matches Today's date.
I hope it is clear enough.
Also going by what you wrote, if the two conditions as i have it there are the same, i should have 2 posts showing at once. But only the post for 'FOURTEENTH SUNDAY AFTER TRINITY' is showing. I don't want multiple posts at once. Only the one that matches the Start and end date.
Thanks for your patience
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
OK, that sounds like what you aim to do is not affect what is displayed for an individual post (i.e. what content is shown when someone visits the post FOURTEENTH SUNDAY AFTER TRINITY) according to the current date, but to determine which post to display, based on the date.
Would that be more accurate?
In which case, it sounds like you would want to use a View to "select" which post to display, according to the current date.
And the question becomes, where should this be shown?
Is there a page somewhere that you aim to display the "current" such post?
You are close to my thinking. I would want the post to show up only when its start and end dates aligns with the current date. Otherwise, it should not show up. Meaning weekly (or daily on few cases), a new post shows up for the site visitors.
Now, i intend displaying it on a section of my website. I reckon i can use the View block on elementor to ultimately display what I have build with the template at this stage. If I put all the workings together with a template on Toolset then make a view for it, which i then call on the website front end.
For the site managers, they just put the posts up, following the fields, filling in the date they want it to start and when they want it to end and other details.
For the site visitors, they only get to see a post (or 2 or 3) whose start and end dates falls within the current time they are checking the website.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
OK, so using conditional blocks in the template for collect posts isn't the right way to go about this.
The template for collect posts determines how individual collect posts are shown on the front end when you visit the URL of that collect post.
You need to use a View that queries and displays Collect posts. It uses filters for the custom start and end dates so that the query only returns (and the View only outputs) collect posts whose date range covers today.
Ordinarily you would edit the page where you want these to appear, and insert a View block where you want to output the corresponding Collect post(s).
But it sounds like you want to use Elementor to design your pages. You can insert an existing View into an Elementor page, but you can't create and design the View within Elementor.
You have to make the View with a View block somewhere first. In this case it probably doesn't make sense to make a page just to make the View that you will then insert somewhere else (site editors may inadvertently edit the page and change the View, or even delete it).
So far, you have used Content Templates to design the output of a posts of a custom post type. But you can also use Content Templates as containers for content to be used somewhere, which are not assigned to any particular post type.
That would be a good candidate for where to create your View.
Create a new Content Template and give it a name, but do not assign it to be used for any particular type of content.
Add a View block that queries the Collect posts. When you have gone through the wizard, with the View block selected, in the sidebar you will see Content Selection settings, where you can add Query Filters.
You can see I've done that on my test site in the screenshot.
Note that the custom date fields are stored as timestamps (number of seconds since 1 Jan 1970), and so we compare them as numbers.
If you have worked with Views yet, check https://toolset.com/course-lesson/creating-a-view/, and this page about adding Query Filters: https://toolset.com/course-lesson/filtering-custom-lists-of-posts/
Hello Nigel... I must really appreciate your assistance. View has solved my challenge. It is now rendering as i need it to. It is showing the 'Collect' within the date bracket. It pulled the corresponding color as well. I could see it from the 'View on Front-End' panel.
I had to use template as the medium i am building the view on as you have suggested.
However 2 new issues came up.
1. For the template editing side, all i could view it through is one of the actual blog post from the site. Which is ok, since that is just to provide a place to view what i have done.
2. The MAJOR problem now, which i don't expect to have is that when I went to try and load the View in the section of the home page where I needed it to appear, It sort of very strangely pulled in all the content of the homepage into that section. I don't know how to explain it. The preceding sections were where they should be, but where i wanted the View to appear, I picked the ToolSet View block in elementor and picked the new 'View' i built as the view i want (it is the only one there). It just strangely pulled all the content on that home page into that space. I couldn't even see the actual view I made in it. Just pulled the whole site into that section, without what we needed it to show. What am I doing wrong please. I have come this far to be having this headache.
(I have tried attaching a screen shot)
Thank you so much for your help so far.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
I logged in to your site but the home page is locked because you are currently working on it, so I couldn't edit it.
A while ago there was a major Elementor update that broke the Toolset widget, but it was fixed by Elementor fairly quickly. I wonder if that may have happened again.
I'm actually off today, so I'll check that tomorrow. But I noticed your update describing the problem and wanted to help you with a solution in the meantime.
You can delete the View widget from the Elementor page, and instead insert the View via a shortcode within a text widget.
To generate the correct shortcode (without learning the format), I suggest you go to Toolset > Settings, and the first options shown are for "Toolset shortcodes menu in the admin bar".
Choose the 3rd option, "Show the Toolset shortcodes menu in the admin bar in all the admin pages" and update the page.
That will add a "Toolset shortcodes" option in the admin toolbar. Open that, and towards the bottom you should be able to locate the View you want to insert, which will generate a wpv-view shortcode that you should copy and then paste into the Elementor text widget.
Hello. Thank you so so much Nigel. I really appreciate your patience and professionalism.
Please still go in and check the page. I have used the method you suggested. And it has presented the View ok.
However, I tried my best to put both the current date and the liturgical color together and center them but it kept stacking them even on the laptop.
I had all made in View before. When i would not work, i had to have the date done in Elementor, and the Liturgical color (and its color ) in Views - you can still see that the liturgical color is still aligned left. I would have loved an order of current date (which i pulled through [current_date] shortcode) right, Liturgical color left at the top, followed by Title in the next line, followed by the Collect in the next line and the Audio in the next line.
Even all the spacing i gave the contents from View are not applying. Can you look into this for me.
I have learnt alot from you. Thank you
New threads created by Nigel and linked to this one are listed below:
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
OK, I think we are done with the issue of displaying content based upon the date, so move the conversation about designing the layout to another thread. I've split that question into a new thread, and we can close here.
I agree. Thank you. I will go to the new tread.