Tell us what you are trying to do? Am trying to find out how to remove: col-xl-9 col-lg-8 col-xs-12
Is there any documentation that you are following?
Is there a similar example that we can see?
What is the link to your site? hidden link
Hi, can you copy the contents from your View's Loop Editor here for me to review? If any Content Template is used in the Loop editor, please copy + paste the code from that Content Template as well. It will probably help if I can see the View in the browser, and it looks like I need a login for that. I will activate private reply fields here.
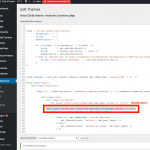
Those classes are generated and applied by your theme files in a way that Toolset cannot control. Check these two screenshots. I added a dummy CSS class to the archive template PHP file in your child theme, then refreshed the page on the front-end of the site. You can see the dummy CSS class was added, along with the others added by the theme. I have reverted the change in the template file.
The template file shows this code is used to get those classes:
$classes = neto_get_content_sidebar_classes( get_theme_mod( 'layout_other' ) );
So it would appear that the sidebars applied to a page or archive influence the bootstrap grid applied to the content area. I'm not sure how to best fix this. You could ask your theme authors for advice about creating full-width archive templates, or you could wing it and create your own custom archive template file just for this specific archive. Then you could place whatever CSS classes you want, manually. More information about overriding templates for individual archives here:
https://developer.wordpress.org/themes/basics/template-hierarchy/
Hi Christian,
I didn't think to look in the sidebar - that makes sense. I've now amended the archive.php file in my theme child folder and I'm happy with the result.
I will use my own full-width archive template. Thanks for the advice and the link to the template hierarchy. I'd like to make a file in the format:
archive-{id}.php however using the view id as follows archive-2413.php did not seem to work.
Nor did inserting the slug: archive-install-centres-search.php result in a file that would be called up by the that view/ page.
Many thanks!
David
The override filename format should be archive-{post-type-slug}.php, so yours should probably be:
archive-install-centre.php
My issue is resolved now. Thank you!