This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | - |
| - | 13:00 – 18:00 | 13:00 – 18:00 | 13:00 – 18:00 | 14:00 – 18:00 | 13:00 – 18:00 | - |
Supporter timezone: America/Jamaica (GMT-05:00)
Tagged: Types plugin
This topic contains 10 replies, has 2 voices.
Last updated by SteBlood 5 years ago.
Assisted by: Shane.
https://toolset.com/forums/topic/show-images-in-a-lightbox-from-views/
Referring to this link where I received help setting up lightbox which works perfectly.
I am wondering if I can limit the amount of thumnails output to 1, but still show the full gallery once clicked.
I want to do this, because the output doesn't look very smart within a table view with multiple images.
Hi Hayley,
Thank you for getting in touch.
Unfortunately no this won't be possible to just have the first thumbnail and everything else open in a lightbox.
In order for the lightbox to show the images, then all the images will need to be on the same page.
Thanks,
Shane
I found a solution with standard HTML, however, I am guessing that it isn't possible due to the limitations with toolset, is this correct?
<a href="images/image-1.jpg" rel="lightbox[work]">image #1</a> <a class="hidden" href="images/image-2.jpg" rel="lightbox[work]">image #2</a> <a class="hidden" href="images/image-3.jpg" rel="lightbox[work]">image #3</a> <a href="images/image-4.jpg" rel="lightbox[vacation]">image #4</a> <a class="hidden" href="images/image-5.jpg" rel="lightbox[vacation]">image #5</a> <a class="hidden" href="images/image-6.jpg" rel="lightbox[vacation]">image #6</a>
Adding this to css
a.hidden{display:none;}
Hi Hayley,
This might work.
Did you try adopting this to work for your website ?
Are your images in repeatable fields ?
Thanks,
Shane
My images are in a repeatable field, can I add classes to individual image whilst using a repeatable field?
Hi Hayley,
Yes you can.
Have a look at this documentation below.
https://toolset.com/documentation/user-guides/views/views-shortcodes/#vf-153482
Essentially you can do this with your repeatable fields. Here is an example.
[wpv-for-each field="wpcf-my-field"] <a class="hidden" href="[types field='my-field' output='raw'][/types]" rel="lightbox[work]">[types field="my-field"][/types]</a> [/wpv-for-each]
Please let me know if this helps.
Thanks,
Shane
This is my current code.
Would I replace the
<td>[wpv-for-each field="wpcf-caravan-images"]<a href="[types field='caravan-images' output='raw'][/types]" rel="lightbox-gallery-[wpv-post-id]">[types field='caravan-images' title='%%TITLE%%' alt='%%ALT%%' size='custom' height='20px' resize='proportional'][/types]</a>[/wpv-for-each]</td>
with
<td>[wpv-for-each field="wpcf-caravan-images"]<a class="hidden" href="[types field='caravan-images' output='raw'][/types]" rel="lightbox-gallery-[wpv-post-id]">[types field='caravan-images' title='%%TITLE%%' alt='%%ALT%%' size='custom' height='20px' resize='proportional'][/types]</a>[/wpv-for-each]</td></a>
OK wait, I am already using a [wpv-for-each], I've added class="hidden" already, where can I add start=”2”?
I am presuming this will start the hidden field from the 2nd output.
OR
Could I be thinking of it completely wrong?
Could I leave my current code exactly as it is and add another [wpv-for-each] starting from the 2nd output?
<td>[wpv-for-each field="wpcf-caravan-images"]<a href="[types field='caravan-images' output='raw'][/types]" rel="lightbox-gallery-[wpv-post-id]">[types field='caravan-images' title='%%TITLE%%' alt='%%ALT%%' size='custom' height='20px' resize='proportional'][/types]</a>[/wpv-for-each]</td> <td>[wpv-for-each start="2" field="wpcf-caravan-images"]<a class="hidden" href="[types field='caravan-images' output='raw'][/types]" rel="lightbox-gallery-[wpv-post-id]">[types field='caravan-images' title='%%TITLE%%' alt='%%ALT%%' size='custom' height='20px' resize='proportional'][/types]</a>[/wpv-for-each]</td></a>
Confusing, to say the least.
[wpv-layout-start]
[wpv-items-found]
<!-- wpv-loop-start -->
<table width="100%">
<thead>
<tr>
<th>[wpv-heading name="post-date"]Date[/wpv-heading]</th>
<th>[wpv-heading name="post-link"]Title[/wpv-heading]</th>
<th>[wpv-heading name="types-field-main-caravan-image"]Main Image[/wpv-heading]</th>
<th>[wpv-heading name="types-field-caravan-images"]Images[/wpv-heading]</th>
<th>[wpv-heading name="post-taxonomy"]Year[/wpv-heading]</th>
<th>[wpv-heading name="post-taxonomy"]Make[/wpv-heading]</th>
<th>[wpv-heading name="types-field-caravan-model"]Model[/wpv-heading]</th>
<th>[wpv-heading name="post-taxonomy"]Beds[/wpv-heading]</th>
<th>[wpv-heading name="post-taxonomy"]Length[/wpv-heading]</th>
<th>[wpv-heading name="post-taxonomy"]Width[/wpv-heading]</th>
<th>[wpv-heading name="post-taxonomy"]DG[/wpv-heading]</th>
<th>[wpv-heading name="post-taxonomy"]CH[/wpv-heading]</th>
</tr>
</thead>
<tbody class="wpv-loop js-wpv-loop">
<wpv-loop>
<tr>
<td>[wpv-post-date format="d/m/y"]</td>
<td>[wpv-post-link]</td>
<td><a href="[types field='main-caravan-image' output='raw'][/types]" rel="lightbox-gallery-[wpv-post-id]">[types field='main-caravan-image' title='%%TITLE%%' alt='%%ALT%%' align='center' size='custom' height='35px' resize='proportional'][/types]</a></td>
<td>[wpv-for-each field="wpcf-caravan-images"]<a href="[types field='caravan-images' output='raw'][/types]" rel="lightbox-gallery-[wpv-post-id]">[types field='caravan-images' title='%%TITLE%%' alt='%%ALT%%' size='custom' height='20px' resize='proportional'][/types]</a>[/wpv-for-each]</td>
<td>[wpv-post-taxonomy type="caravan-years" format="name"]</td>
<td>[wpv-post-taxonomy type="caravan-model" format="name"]</td>
<td>[types field='caravan-model'][/types]</td>
<td>[wpv-post-taxonomy type="caravan-bedroom" format="name"]</td>
<td>[wpv-post-taxonomy type="caravan-length" format="name"]</td>
<td>[wpv-post-taxonomy type="caravan-width" format="name"]</td>
<td>[wpv-post-taxonomy type="double-glazing" format="name"]</td>
<td>[wpv-post-taxonomy type="caravan-heating" format="name"]</td>
</tr>
</wpv-loop>
</tbody>
</table>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
<strong>[wpml-string context="wpv-views"]No Caravans Submitted[/wpml-string]</strong>
[/wpv-no-items-found]
[wpv-layout-end]
Thank you for your help Shane!
Hi Hayley,
What you would actually need to do is this. Replace your foreach with the 2nd one that you sent. If you have 2 foreach they will both display the same data but you only need the one that will list out the 2nd image onward.
This is with the assumption that you're already displaying the first image. If not then you need this.
<a class="hidden" href="[types field='caravan-images' index='0' output='raw'][/types]" rel="lightbox-gallery-[wpv-post-id]">[types field='caravan-images' index='0' title='%%TITLE%%' alt='%%ALT%%' size='custom' height='20px' resize='proportional'][/types]</a>
<td>[wpv-for-each start="2" field="wpcf-caravan-images"] <a class="hidden" href="[types field='caravan-images' output='raw'][/types]" rel="lightbox-gallery-[wpv-post-id]">[types field='caravan-images' title='%%TITLE%%' alt='%%ALT%%' size='custom' height='20px' resize='proportional'][/types]</a> [/wpv-for-each]</td></a>
So that you image loop starts at the second image. Then you can write the css to hide these images in the foreach loop.
Please let me know if this helps.
Thanks,
Shane
That kinda worked.
See, I edited my code to show this;
<wpv-loop>
<tr>
<td>[wpv-post-date format="d/m/y"]</td>
<td>[wpv-post-link]</td>
<td><a href="[types field='main-caravan-image' output='raw'][/types]" rel="lightbox-gallery-[wpv-post-id]">[types field='main-caravan-image' title='%%TITLE%%' alt='%%ALT%%' align='center' size='custom' height='35px' resize='proportional'][/types]</a>
[wpv-for-each start="2" field="wpcf-caravan-images"]
<a class="hidden" href="[types field='caravan-images' output='raw'][/types]" rel="lightbox-gallery-[wpv-post-id]">[types field='caravan-images' title='%%TITLE%%' alt='%%ALT%%' size='custom' height='20px' resize='proportional'][/types]</a>
[/wpv-for-each]<center>Click to view gallery</center></td>
<td>[wpv-post-taxonomy type="caravan-years" format="name"]</td>
<td>[wpv-post-taxonomy type="caravan-model" format="name"]</td>
<td>[types field='caravan-model'][/types]</td>
<td>[wpv-post-taxonomy type="caravan-bedroom" format="name"]</td>
<td>[wpv-post-taxonomy type="caravan-length" format="name"]</td>
<td>[wpv-post-taxonomy type="caravan-width" format="name"]</td>
<td>[wpv-post-taxonomy type="double-glazing" format="name"]</td>
<td>[wpv-post-taxonomy type="caravan-heating" format="name"]</td>
</tr>
</wpv-loop>
This is because it didn't work the way I expected, your code above, when replacing the old code in my previous post, resulted in 0 images showing.
However much I would like to know how to get it to work, I kind of feel like two columns on this particular page would be too many.
Now, my next question is;
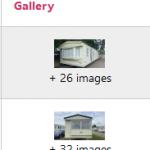
Using the code above, where I've entered "Click to view gallery" I would like to put there how many images are available.
I tried using the [wpv-items-count] or the [wpv-found-count].
So I would have an image, with +24 (24, being the amount of images within the gallery).
Is this in anyway possible with toolset.
To count the images and output the value?
This would make it user friendly.
I've managed to find a fix for this;
https://toolset.com/forums/topic/count-number-of-entries-in-repeating-field/
Takr a look at the screenshot to view how I've managed to output my information.
My issue is resolved now. Thank you!