Tell us what you are trying to do?
Hi can anyone help with legacy views & CSS?
I need to
1; Get my image to show as a square (dynamic content)
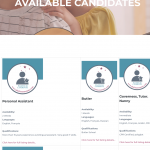
2; Display the results in 3 columns (now using unformatted because grids was not aligned!! see image using grids)
here is the page showing the view in unformatted hidden link
The square image is supposed to display as attached so you can read the text. I have tried all sizes!! and padding!!
Is there a similar example that we can see?
I want it to look a bit like our blog page ie: a repeating grid of 3 hidden link
What is the link to your site?
hidden link
It would also be great to add a very fine boarder round the container also (see image attached)
This si the CSS I'm using.
.container {
display: grid;
grid-template-columns: 33% 33% 33%;
grid-gap: 1em;
}
.square-badge {
float: center;
}
.titles{
text-align: center;
color: #788492;
}
#text-color{
display: inline;
color: #788492;
}
#profile {
padding-left: 20px;
padding-bottom: 20px
}
I tried to add the border as follows, but it displays as full width not just the width of the image/grid!!
.container {
display: grid;
grid-template-columns: 33% 33% 33%;
grid-gap: 1em;
border: 1px solid #61A6B9 ;
}
Hello and thank you for contacting the Toolset support.
I don't understand what do you mean by the image as a square? It is already a square image displayed as a square without any CSS transformation(square/circle). Check this screenshot hidden link
Can you elaborate more, so I can better understand it?
Regarding the grid, I think that you are using the container div inside the view's loop. It should be wrapping the wpv-loop tags. And inside of it, you should wrap the content inside another div that will play the role of grid item. Please check this tutorial on CSS grids.
hidden link
Check the "Important terminology" section. You are generating multiple "Grid Container"s without any "Grid Item"s inside of them, while you need to generate one "Grid Container" and multiple "Grid Item"s inside of it.
Check the example in the "Fluid columns snippet" section.