This thread is resolved. Here is a description of the problem and solution.
Problem: I have a custom search View that includes several radio buttons. I have used CSS to hide the round radio buttons, but the labels are still shown. I am trying to change the text style when a label is clicked, but as soon as the results update the changes are overwritten.
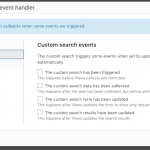
Solution: Filter customizations are a bit outside the scope of support we provide here in the forums. With that being said, we offer a few other event hooks you can use. When the form updates, you'll have to use JavaScript to inspect the radio buttons. If any button is checked, you must set the corresponding label color to be red. Each time a search is performed, or pagination is changed, the entire search form is replaced in the DOM. So any changes you made before the update must be repeated.
Relevant Documentation:
https://toolset.com/documentation/user-guides/front-page-filters/advanced-settings-custom-search/#automatic-view-update
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
This topic contains 2 replies, has 2 voices.
Last updated by 5 years, 11 months ago.
Assisted by: Christian Cox.