Hi. i got the javascript added in view which scroll the page to map on top, when user click focus on marker button. achieved by the below ticket. .
https://toolset.com/forums/topic/scroll-to-top-map-when-focus-on-marker-button-is-clicked/
Now in same view i need to do pagination using ajax to have page loading spinner. But problem is while using ajax pagination the JS function stop working after one pagination update.
Now i need to give name of the function mentioned in above ticket here in callback function option. hidden link .
There's already one more JS function name which focus/scroll on table/map on each page reload.
i need to give 2nd name here of function mentioned in above ticket . But im confused with the name of function which i need to give here so please help me hidden link with the name of function to put and How to put it as second name.? Using a comma after first name ?
Must Let me know.
Regards
This is because you'd need to re-instantiate the JS code you wrote for the custom behaviour (scroll to top) after the Views AJAX pagination is done
If you are using the Classic View editors (which I would suggest in this case) you can find the JS code section in the View's "Search and Pagination" HTML Editor.
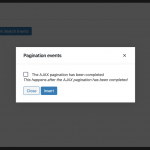
In there, a button "Frontend events" will open a GUI to select the event on which you want to hook in with your code.
I would suggest "The AJAX pagination has been completed", which if checked, and inserted, will allow you to write your code within the hooks of Toolset (so - for example, you can re-fire a JS Function in that hook that in turn calls your custom code to scroll to top)
jQuery( document ).on( 'js_event_wpv_pagination_completed', function( event, data ) {
/**
* data.view_unique_id (string) The View unique ID hash
* data.effect (string) The View AJAX pagination effect
* data.speed (integer) The View AJAX pagination speed in miliseconds
* data.layout (object) The jQuery object for the View layout wrapper
*/
//Here you would re-fire your custom JS function or code.
});
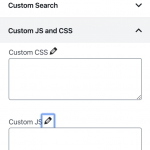
This is also possible in Blocks built Views, either you can add a callback function in the Blocks pagination settings (Callback Function to fire your code when the pagination triggers) or you can add Custom JS for the whole View where you also could choose between pagination and custom search events, just like in the Classic View.
I've added 2 Screenshots of the Blocks editing case, as it's tricky to find it at the first attempt.
I would suggest using that, rather than the Callback Function input you use now.
That is an older, left there for legacy purposes input.
I fear there is only one possible function to be passed, not many, but I'll confirm that with the developer.
With the method I described above however you should be able to achieve the same, and can hook as many functions you want.
Yes, that input only supports one function name.
Adding many - separated with whichever character will break the feature.
Hence if you need to pass more than one function you should use the method I described above.
My issue is resolved now. Thank you!